时尚网站设计综合指南

毫无疑问,经营时尚业务很艰难,并不适合轻松的人,而这时时尚网站设计就显得非常重要。
在本文中,我们将告诉您如何正确地进行时尚网站设计,并向您展示一些可供学习的商店示例。
一、如何设计出色的时尚网站的终极指南
01.保持时尚网站的导航简洁
任何网站的导航都像建筑物的基本结构。如果导航不易理解和清洁,您可能会看到高跳出率并失去潜在客户。
导航由出现在网站菜单或侧边栏中的链接组成。它包含网站上存在的所有页面。
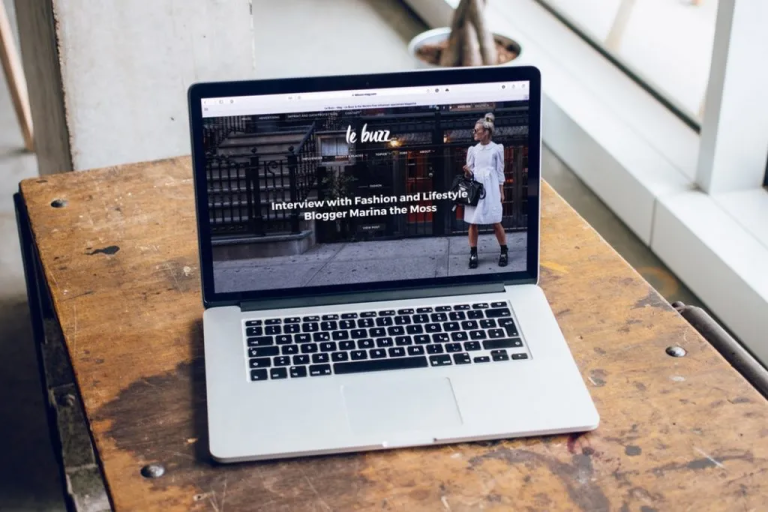
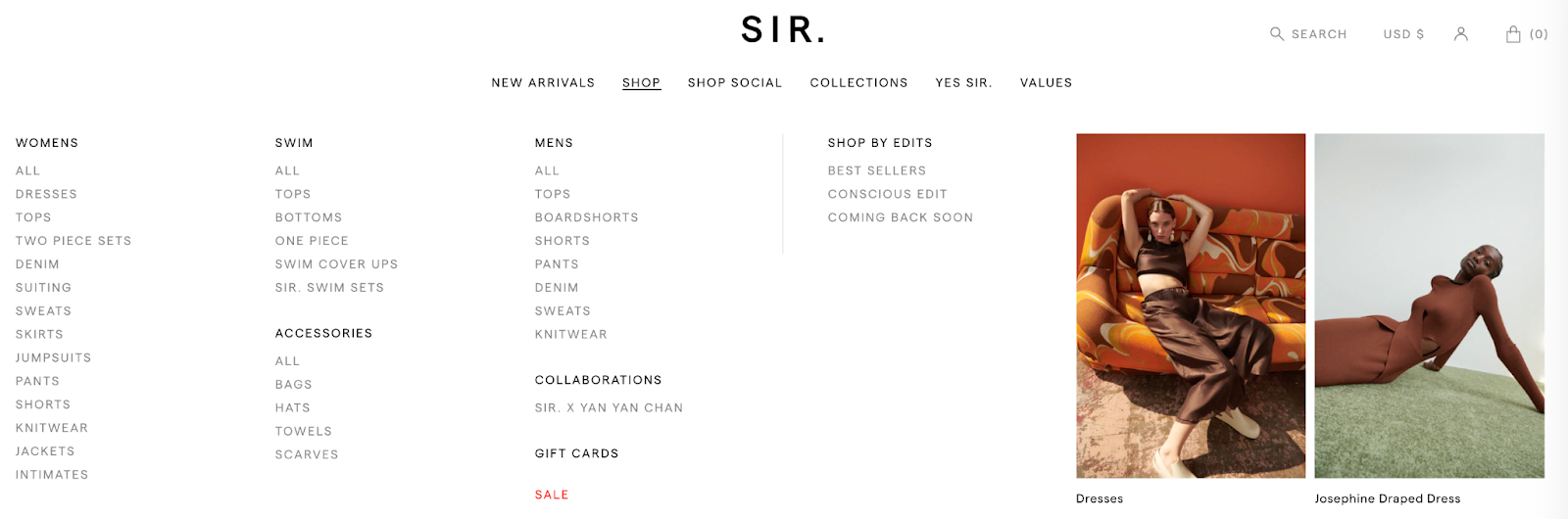
这是一个时尚网站简洁美观的导航栏示例。

Sir 的菜单简洁而系统化,列出了所有产品类别,当访客将鼠标悬停在“商店”选项上时,这些类别就会显示出来。这可以立即将访客转化为买家!
在 Small Business Trends 开展的一项调查中,94% 的受访者表示,易于导航是任何网站的最重要功能。
现在您知道了什么是导航以及它的重要性,让我们看看如何让您的时装商店轻松导航。
网站需要良好导航的组件
1.1. 菜单
菜单是任何访客进入您的网站后首先看到的东西。如果他们在菜单栏中找不到他们想要的东西,猜猜会发生什么?您失去了一个潜在客户!
对于时装店菜单,您可以选择三种类型的菜单:
- 分层
- 大型菜单
- 粘性导航
分层菜单是指当您第一次将鼠标悬停在它上面时,只显示父类别列表。但是当您进一步向下钻取时,它会显示其他可用的子类别。

当您第一次将鼠标悬停在超级菜单上时,它会显示所有父类别和子类别。

最后,顾名思义,粘性菜单会跟随访问者直到到达页脚。

1.2. 页脚
页脚是网站中不太受重视的部分。没有多少人知道如何最佳地使用页脚来提高转化率。
易于导航的页脚可让您将访问者重定向到产品页面。
这是一个完美设计页脚的示例。

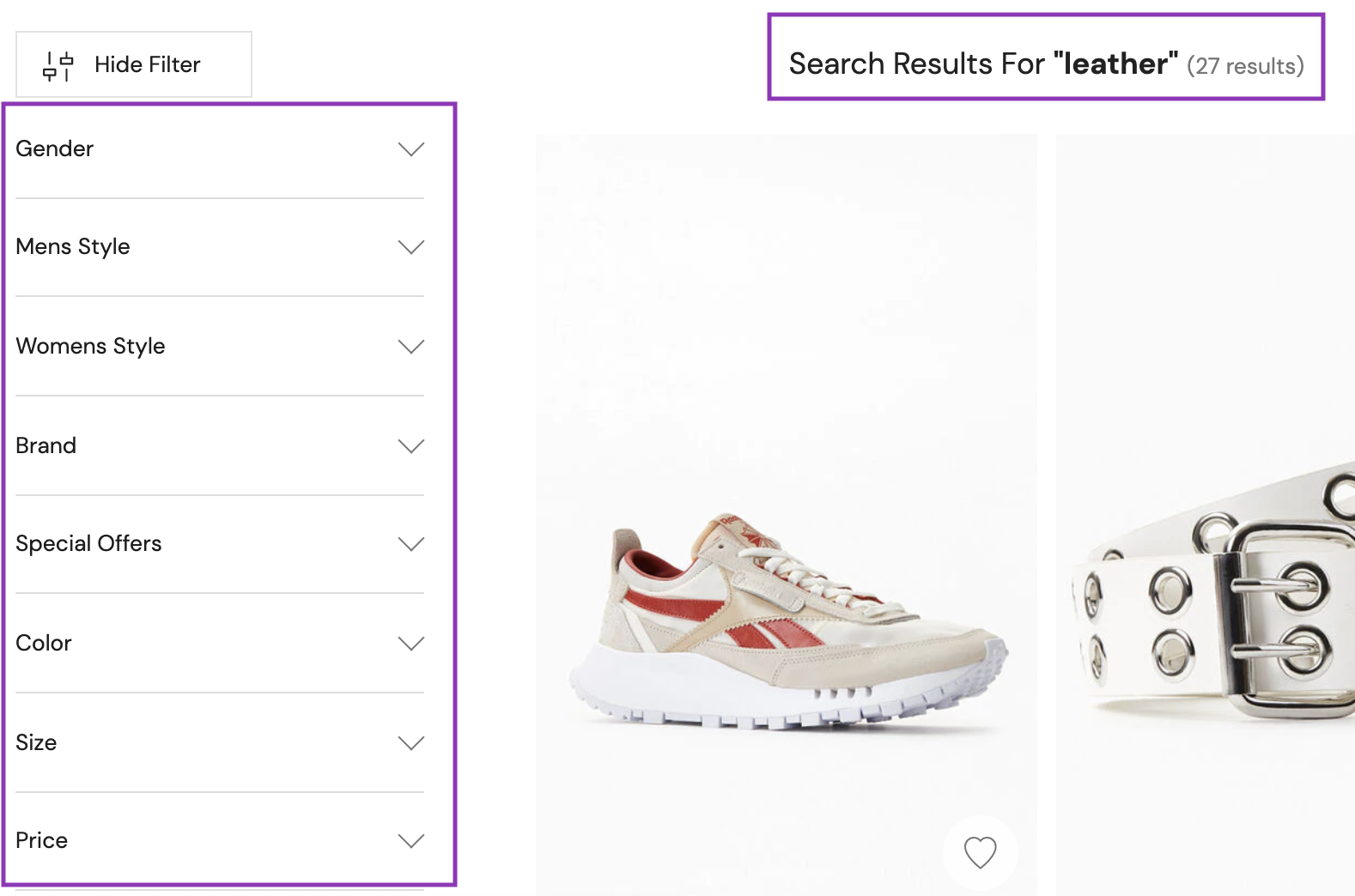
1.3. 产品过滤器
菜单并不是唯一需要出色导航的地方。
如果您拥有一家时尚电子商务商店,很有可能您会销售不同类别的多种产品。
搜索过滤器对于客户筛选和选择想要购买的产品至关重要。

拥有正确且个性化的搜索过滤器可以为您带来大量销售,因为访问者将能够轻松找到他们的产品。
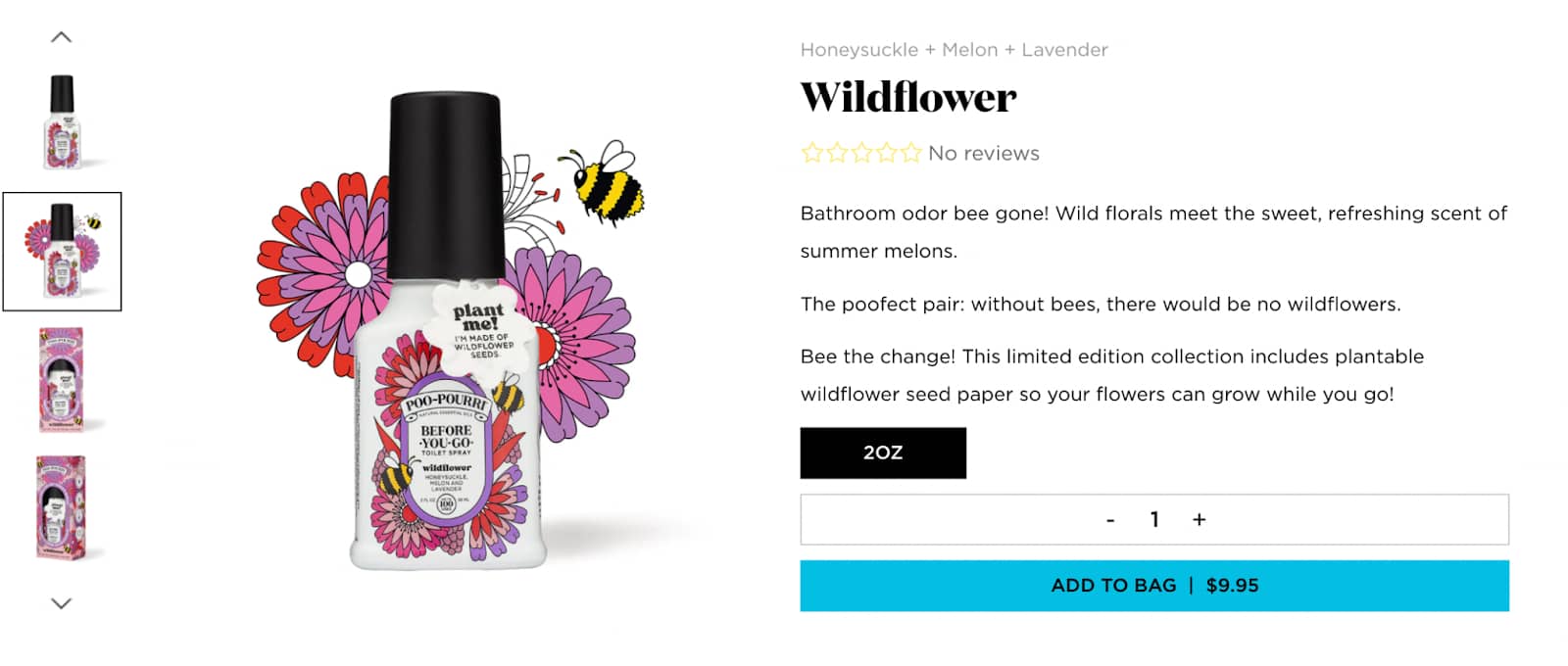
02. 高品质图片和视频
对于时装店来说,图片和视频是决定店铺成败的设计元素。它们是转化的真正驱动力。
例如,如果你的商店卖服装,但图片都很模糊,拍得也不好,你认为人们会愿意从你这里买东西吗?当然不会!
90% 的网上买家认为产品图片质量是网上销售最重要的因素。
这是一个如何在页面上美观地显示产品图像的示例。

如何为你的时装店设计拍摄高质量的图像和视频
- 使用合适的相机和三脚架拍摄图像/视频
- 使用人工照明或自然光,不要混合使用
- 使用柔和的阴影使光线从产品表面反射
- 使用扫描或肖像模式让您的产品成为众人瞩目的焦点
- 正确使用对比度;例如,如果您的产品颜色较浅,黑色背景可能效果很好
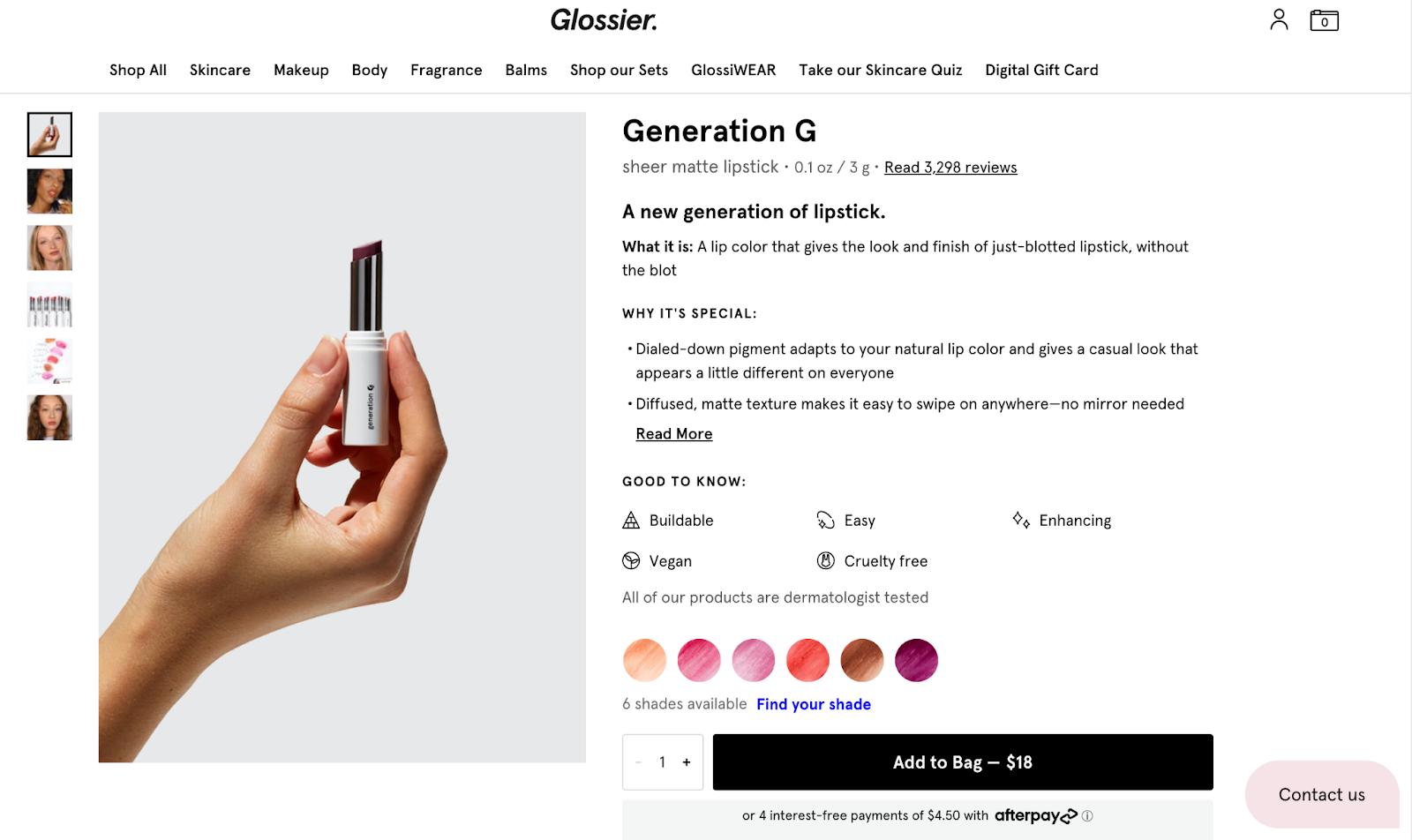
03.创建令人惊叹的产品页面
在互联网上数以千计的时尚网站中,只有少数网站能够成功说服顾客点击购买按钮。
为什么?
我们需要认识到买家访问网站是为了购买产品。就是这样。
可靠且吸引人的高质量产品图像是吸引客户向您购买产品的驱动力。

当我们谈论时尚电子商务商店时,产品页面变得更加重要。想知道怎么做吗?
假设你正在销售美容霜。美容霜含有人们在购买前可能想要了解的化学物质。
产品页面是向客户告知这些化学品并让他们相信该产品对他们来说是安全的最佳方式。
好的产品页面内容丰富、可信,并包含有关产品的所有信息。
此外,在线时尚网站应该高度注意其产品描述中呈现的内容。
通常,客户在从全新网站购买之前会进行彻底的研究。他们倾向于仔细阅读与产品相关的所有内容。
只有这样他们才会继续购买。因此,除了令人信服的图片外,产品页面还应包含详细的产品描述。
创建令人惊叹的产品页面的技巧
- 始终使用高质量的产品图片
- 介绍产品的每个细节、产品功能以及产品如何解决问题
- 如果有 50% 折扣或您的品牌提供免费送货等优惠,请务必在首屏提及
- 利用社会认同赢得访客的信任
04. 时尚网站设计的配色方案
在为任何品牌选择配色方案之前,都要经过深思熟虑。配色方案代表品牌及其座右铭。
例如服装品牌Zara就有绝对的白色主题。

该品牌的服饰风格简约而优雅。因此,网站上的白色配色方案表明了其产品的标准和质量。
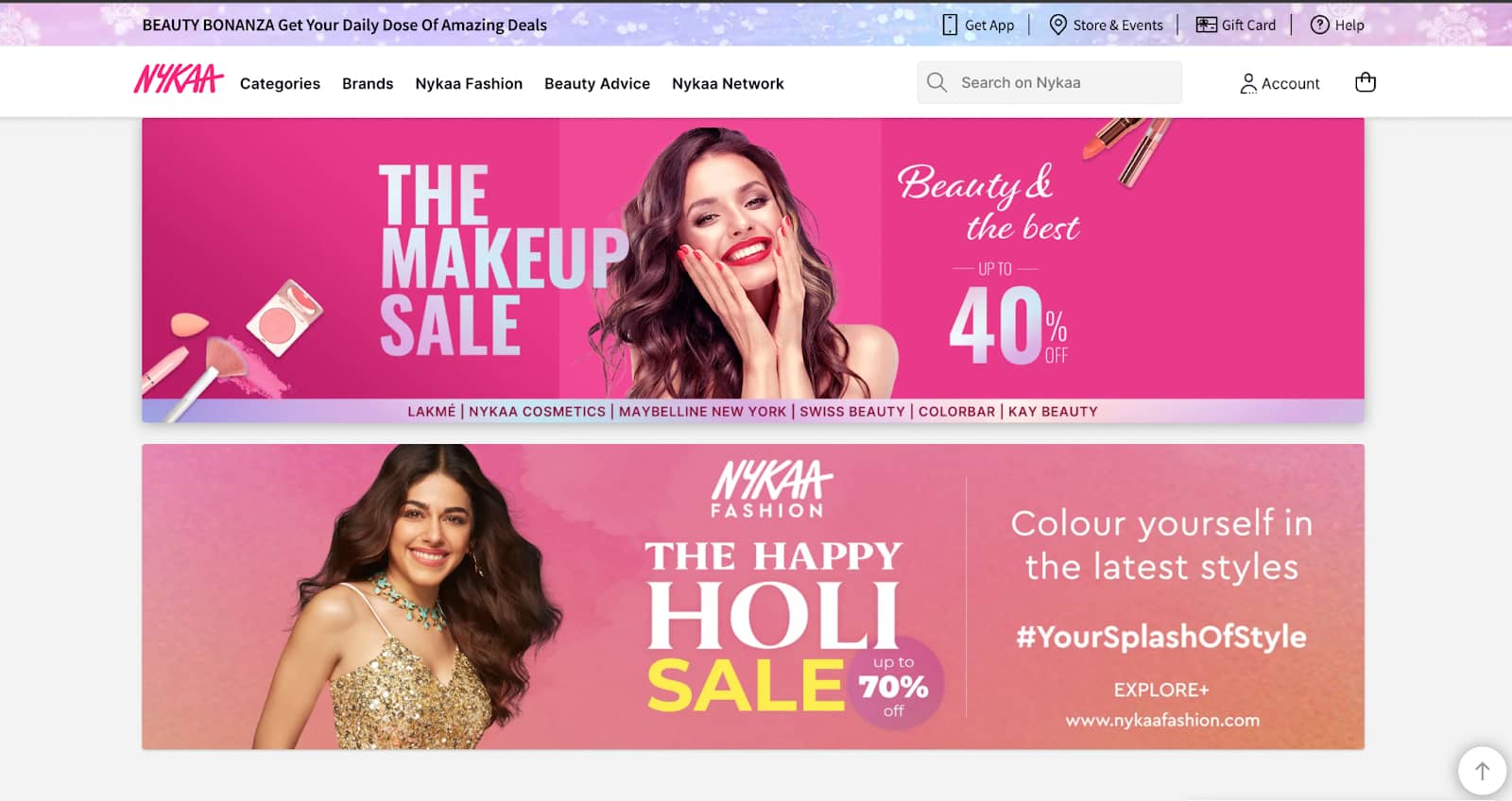
而 Nykaa Fashion 的网站则采用黑、白、粉色配色方案。网站上的服装和配饰以女性为导向,时尚而优雅。

因此,在为您的网站选择配色方案时,您必须考虑您销售的产品类型和目标受众。
为你的时装店选择正确的配色方案
想想你进入一家在线时装店时注意到的第一件事。产品,对吧?每次你访问一家时尚电子商务商店时,你都会注意到相同颜色的产品吗?我们认为不会。
这是因为时尚品牌每个季节都会为其服装系列选择特定主题的配色方案。
这使得品牌全年都具有多样性,并让顾客好奇商店下次会带来什么新的色彩主题。
时装系列的配色方案应与季节相符。选择一组特定的颜色来搭配它。
许多品牌都会选择一种基色来为系列产品定下基调。
你可能会注意到,许多商店的冬季系列以黑色、白色和灰色为灵感。与此同时,夏季系列色彩鲜艳、明亮。
你不能忽视配色方案给你的时装店带来的影响。所以要根据场合和季节来选择。
05. 主页上的书面内容最少
对于时尚网站,特别是服装网站来说,书面内容较少是件好事。
访问者希望在进入主页后立即看到图形、产品图片和 CTA。
在这种情况下,导航变得更加重要。
看到所有的图片后,访问者应该会想访问不同的页面,如果不从您这里购买,至少也要查看网站的产品页面。
为了吸引访客,请创建令人惊叹的真实图形、有效的 CTA 和令人惊叹的主页。
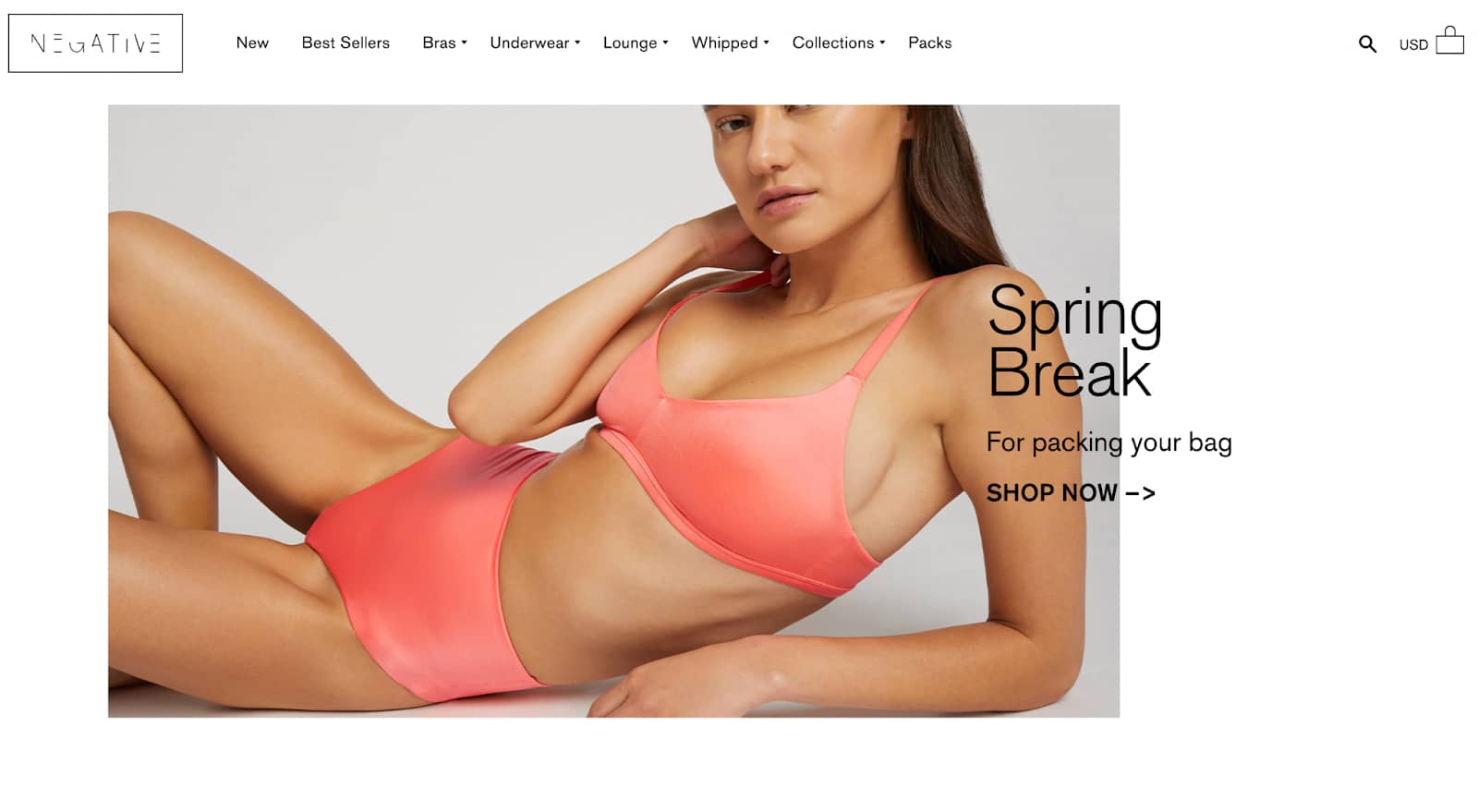
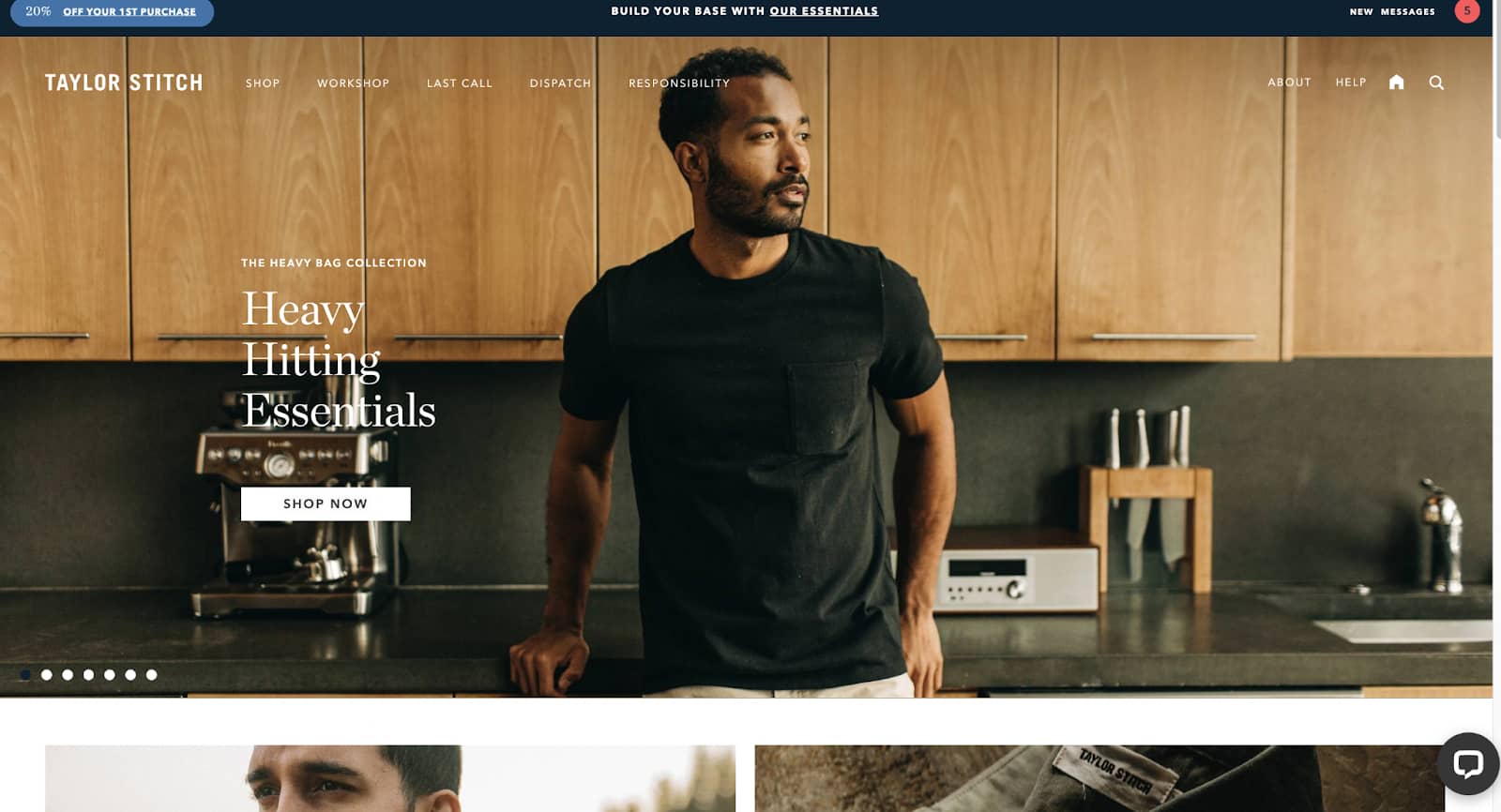
以下是Negative Underwear在主页设计方面所做的出色工作。

当您向下滚动时,您会看到一些产品,您可以开始购物,然后进一步浏览该网站。
06. 拥有移动响应的时尚网站设计
如今,移动响应式网站已非常常见,并且是获得良好排名的必备条件。
说到购物,这一点就更加重要了。为什么呢?
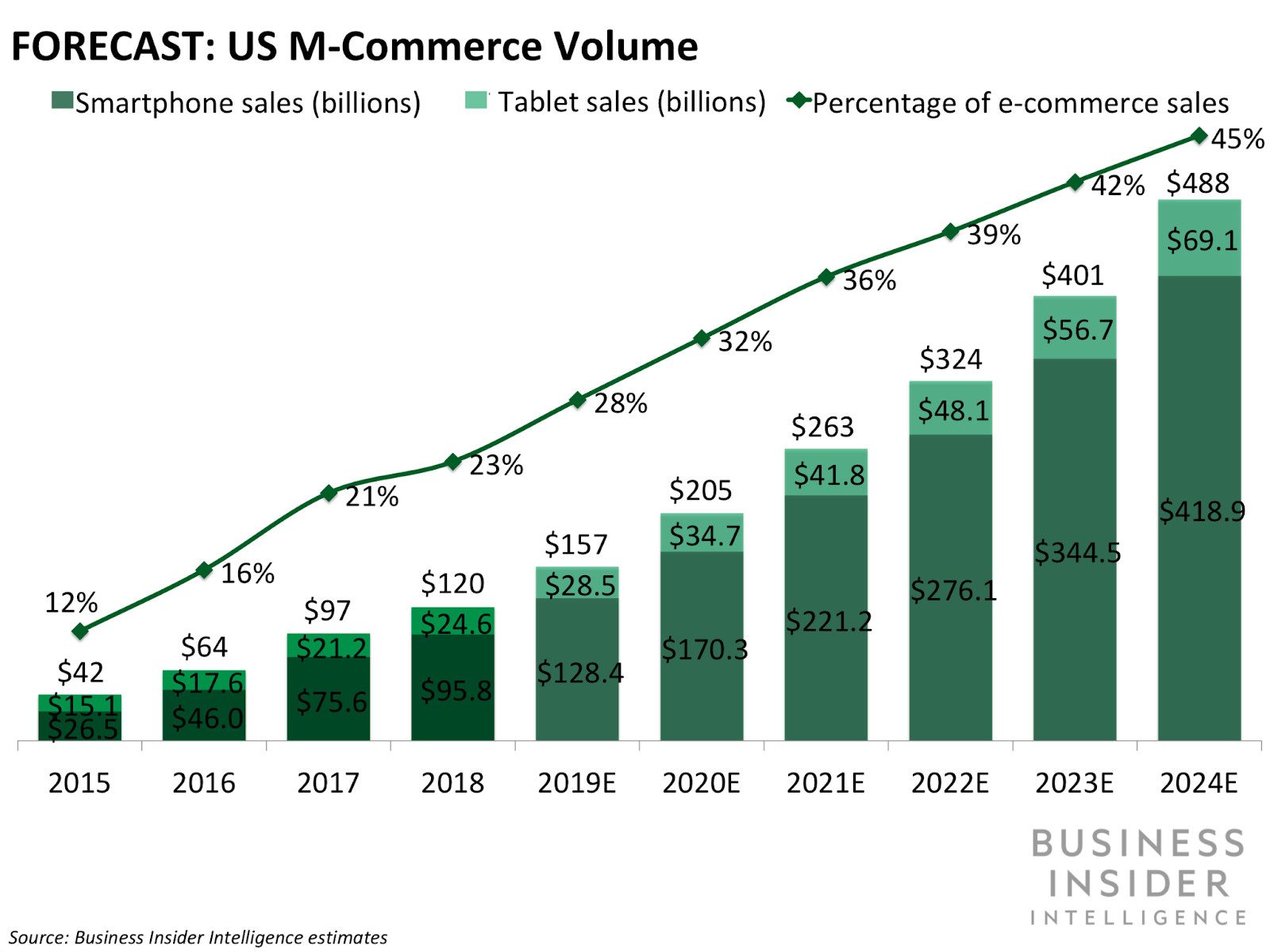
因为超过一半的在线客户是通过手机购买的(移动商务)。

专业提示:如果您刚刚开始开设商店,请尝试移动优先方法,而不是移动响应方法。
如何让你的时尚网站设计具有移动响应能力
- 确保你选择的主题适合移动设备
- 尝试减少移动设备上的书面内容
- 尽可能缩小 Javascript、CSS和图像;网站越轻越好
- 避免使用 Flash 为网站的移动版本创建动画,因为并非所有移动设备都支持该动画
- 调整手机 CTA 的大小和位置
- 使用大而易读的字体,并在内容之间留出足够的空间,以便访问者可以轻松点击
07. 正确利用多样性和包容性
多样性和包容性有助于将您的品牌与不同的受众联系起来并与访客建立联系。
在您的产品和主页上使用多样化的照片是与访客在情感层面上建立联系的最佳方式。
成为多元化品牌的另一个优势是吸引 LGBTQ+ 客户。
说到购物,LGBTQ+ 群体是最被低估的群体。他们的购买力高达3.7 万亿美元。是的,你没看错,是“万亿” 。
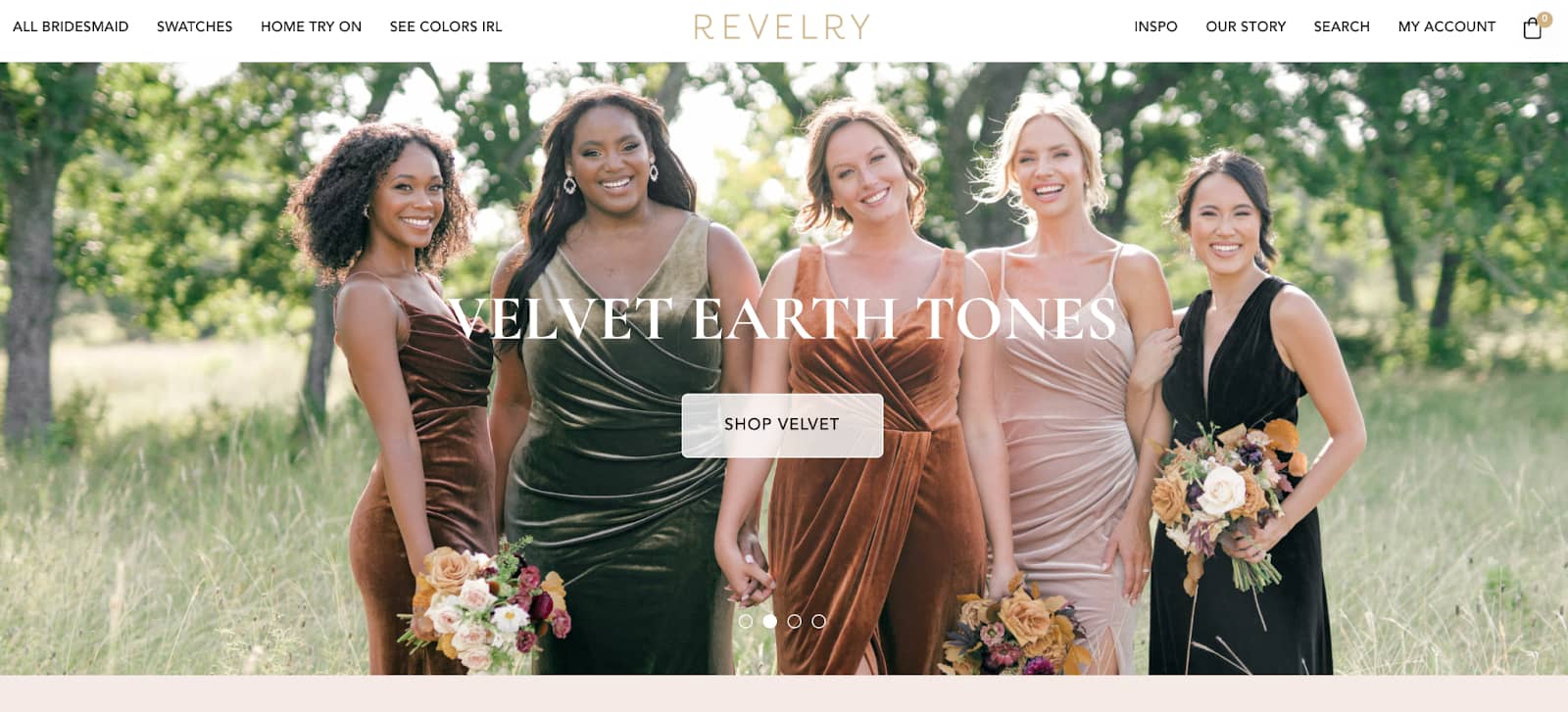
这是一个时尚网站 – Revelry,它以正确的方式利用多样性。
他们每月接待大约 25 万访客,这可不是一件小事。

08.充分利用社交媒体
社交媒体平台是全球最受欢迎的平台之一。今年活跃社交媒体用户数量已超过 45.5亿。
当您拥有一家时装店时,您知道充分利用社交媒体的最佳方式是什么吗?
答案就在于这三个词:用户生成内容。
当您的客户在社交媒体上发布赞赏和使用您的产品的帖子时,用户生成内容 (UGC) 就诞生了。
这就像虚拟的口碑营销。当人们看到他们的朋友甚至陌生人的生活因使用你的产品而发生了怎样的变化时,他们会立即产生共鸣。
UGC 是最强大的营销媒介之一,因为它不需要花费任何成本,并且可以在最情感的层面上将人们与品牌联系起来。
通过要求您的客户在社交媒体上发布产品评论/指南,您可以获得新客户并在短时间内大幅提高您的收入。
现在让我们看一些时尚网站设计示例来获取灵感。
II. 4 个值得学习的时尚商店案例
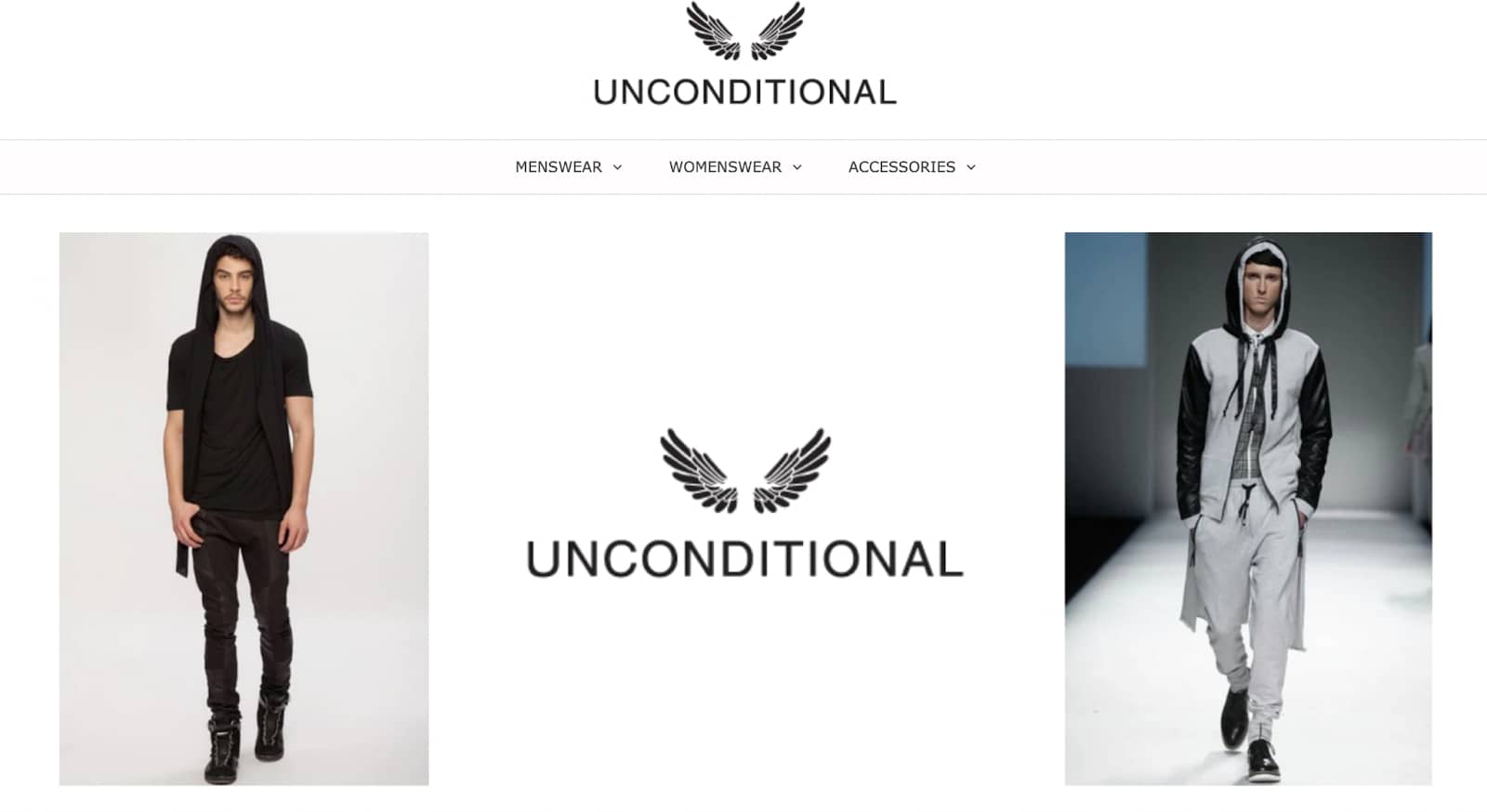
01. 无条件
菲利普·斯蒂芬斯 (Philip Stephens) 于 2003 年创立了UNCONDITIONAL。该店最初是实体店,最初仅推出一个男士针织品和运动衫胶囊系列。

这个系列大获成功,促使 Philip 接下来推出了女装系列。他们的系列在伦敦时装周上展出了 8 季。
该品牌不针对特定年龄群体,而是针对心态。 UNCONDITIONAL 的购买者既有十几岁的青少年,也有年纪较大的人(他们的一位顾客是 80 岁)。
我们喜欢 UNCONDITIONAL 网上商店的原因
UNCONDITIONAL 的网站设计理念堪称完美。它简约却富有影响力,代表着现代时尚。
他们在主页上使用了多样性,并且以一种吸引人们浏览更多页面的方式构建。
所用的配色方案是经典的黑白色,始终有效!
02.泰勒·史迪奇
Taylor Stitch于 2010 年推出了其网上商店。该品牌销售定制和剪裁男装。

他们的使命是让每个人都能买得起精致的男装。
该公司从本质上来说将自己视为一家衬衫公司。
Taylor Stitch 关心环境,因此它尽可能地尝试使用可回收和再生材料。
该公司还在瓦伦西亚和栗树拥有 2 家实体店。
我们喜欢 Taylor Stitch 网上商店的原因
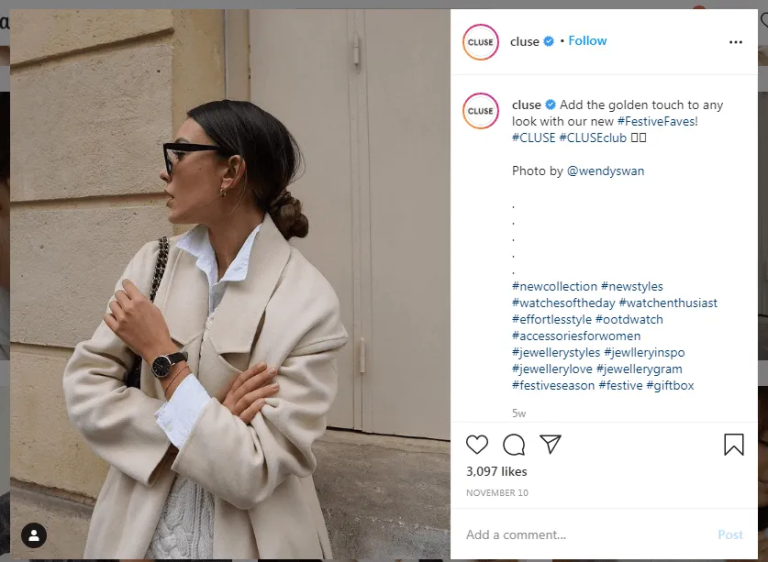
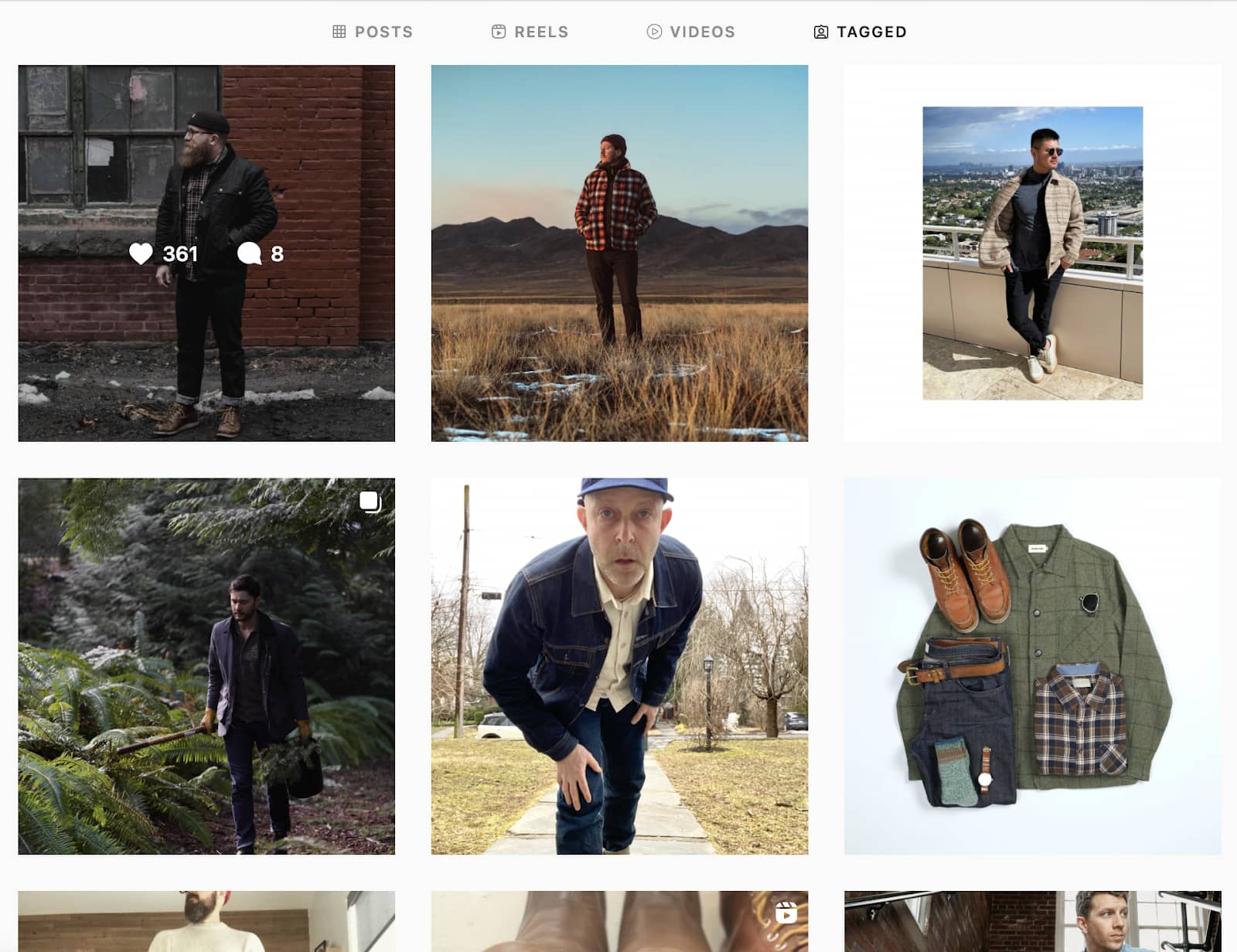
Taylor Stitch 利用用户生成的内容来推动销售。
当我们查看其 Instagram 页面的“标记”部分时,我们看到大量顾客标记了 Taylor Stitch 并发布他们徒步旅行、聚会、骑行等的照片。

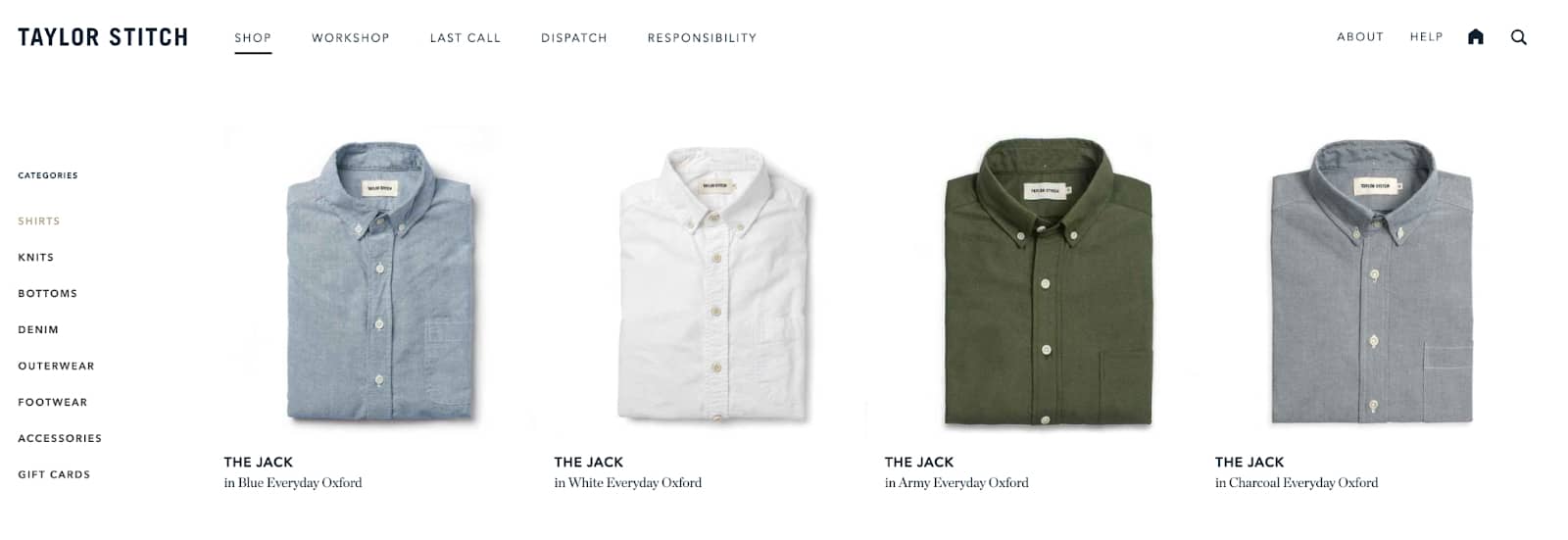
除了营销之外,他们的商店导航也很棒。客户可能想要访问的每个页面都在主页菜单上。
他们使用分层菜单,当您将鼠标悬停在商店选项上时,会按类别显示他们的最佳产品。

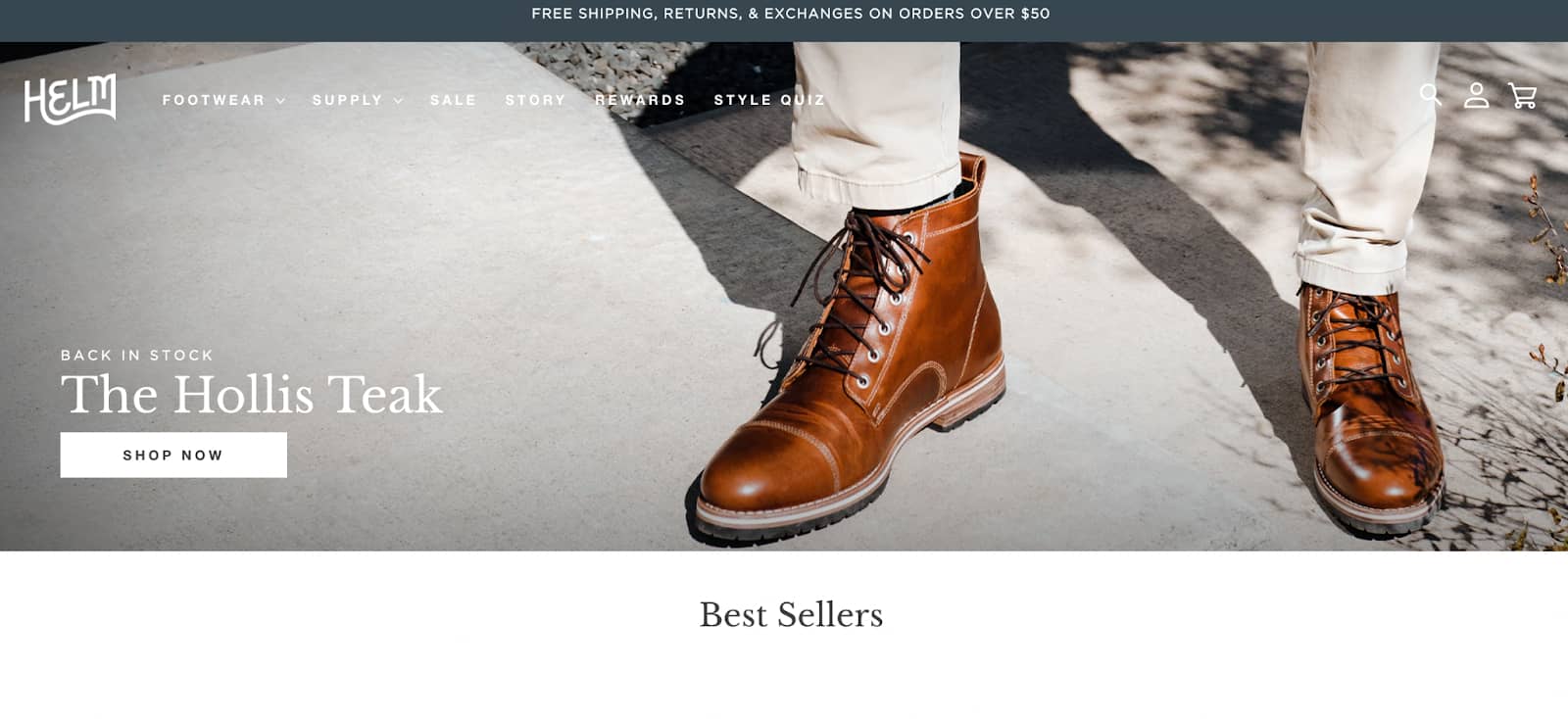
03.头盔
该公司于 2009 年出售了第一双靴子,从那时起,HELM一直致力于生产多功能、永恒且实用的靴子。

他们生产的每双靴子都经过 14 位制靴师的 153 道工序检查。因此,当您购买 HELM 时,您无需担心质量问题。
该公司生产皮靴只有一个目的:耐久。
我们喜欢 HELM 网上商店的原因
该网站首屏内容中有一个 CTA,用于销售他们最畅销的靴子。所以他们想立即带来销量。
如果您问我们,这是我们见过的最好的时尚网站设计之一。
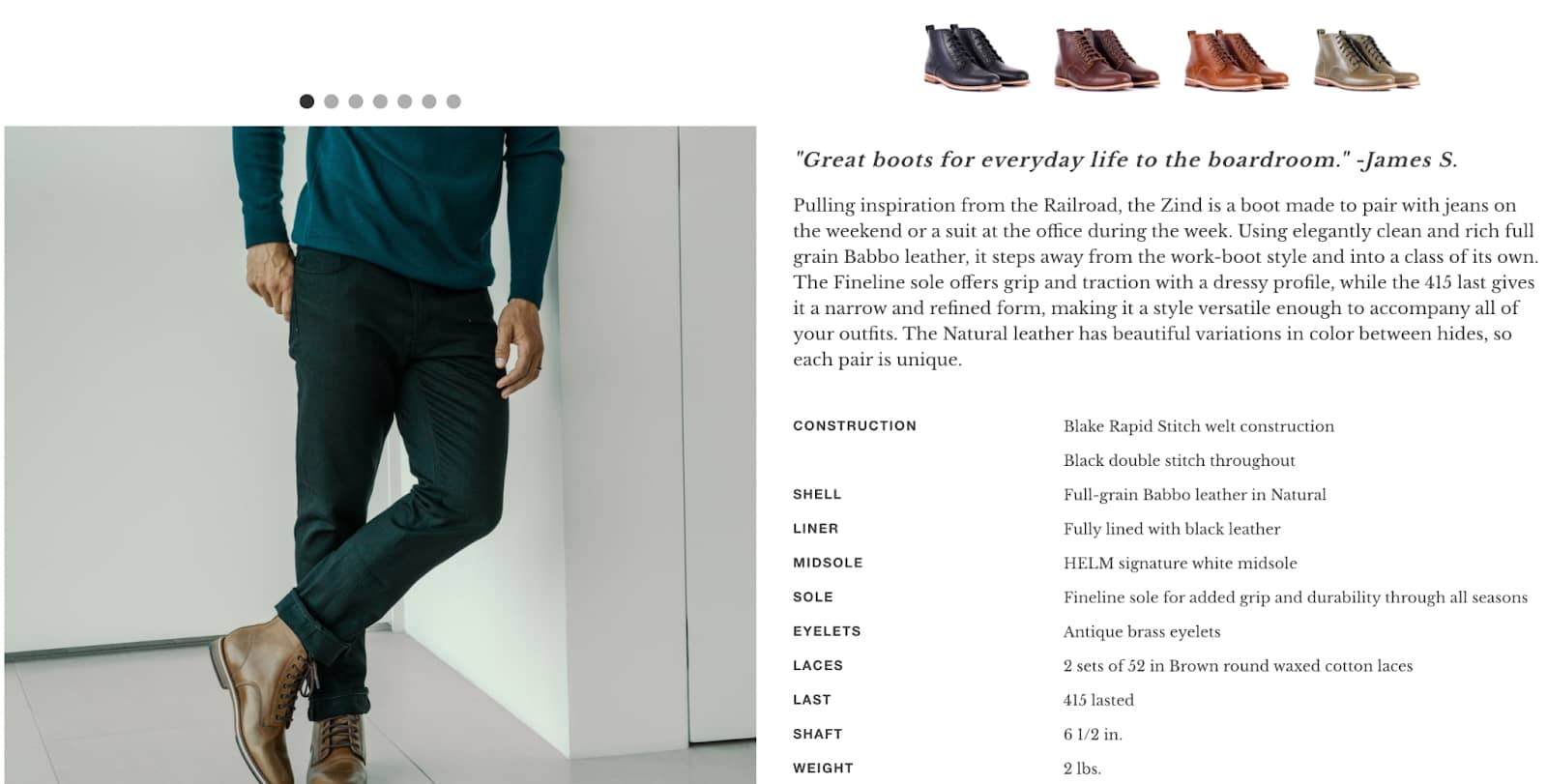
他们在捕捉产品图像和撰写产品描述方面做得非常出色。

最后,许多公司提供免费送货和退货,但却无法满足他们的受众。
通过将其放置在主页顶部,HELM 确保每个访问其商店的访客都能首先看到它。
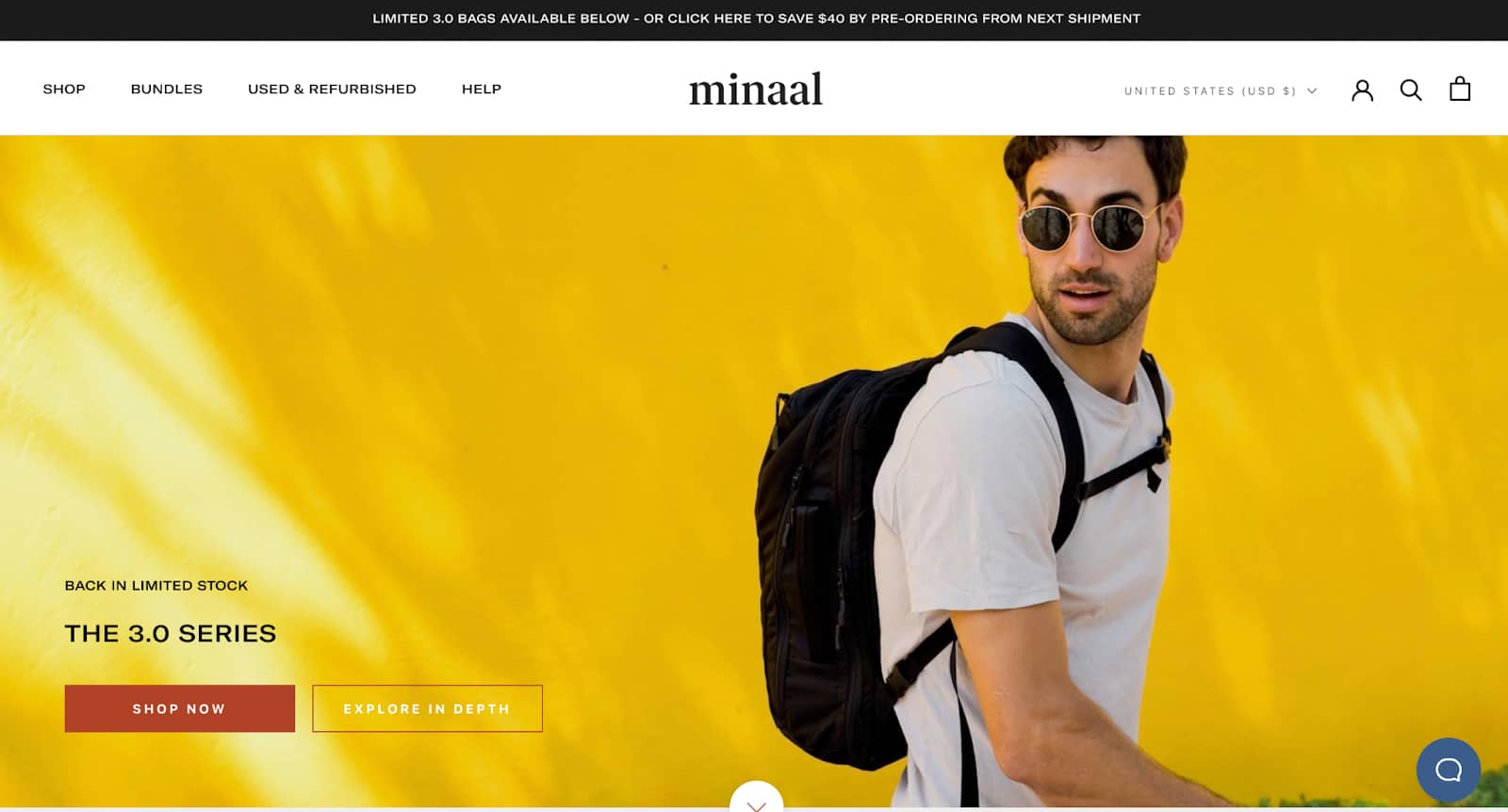
04. 米纳尔
Minaal是一家在全球销售高品质旅行装备的公司。两位新西兰居民 Jimmy 和 Doug 于 2013 年创立了 Minaal。

从第一天起,该公司就完全由社区资助。2015 年,Minaal 发起了第二次 Kickstarter 活动,从 2,400 多人那里筹集了约 70 万美元。
这让他们非常震惊,因为他们筹款活动的目标仅为 10,000 美元。
当新冠疫情席卷全球时,他们的业务受到了影响,但他们仍在努力工作。时间快进到 2022 年,Minaal 现在是一家 100% 远程办公且盈利的公司。
我们喜欢 Minaal 网上商店的原因
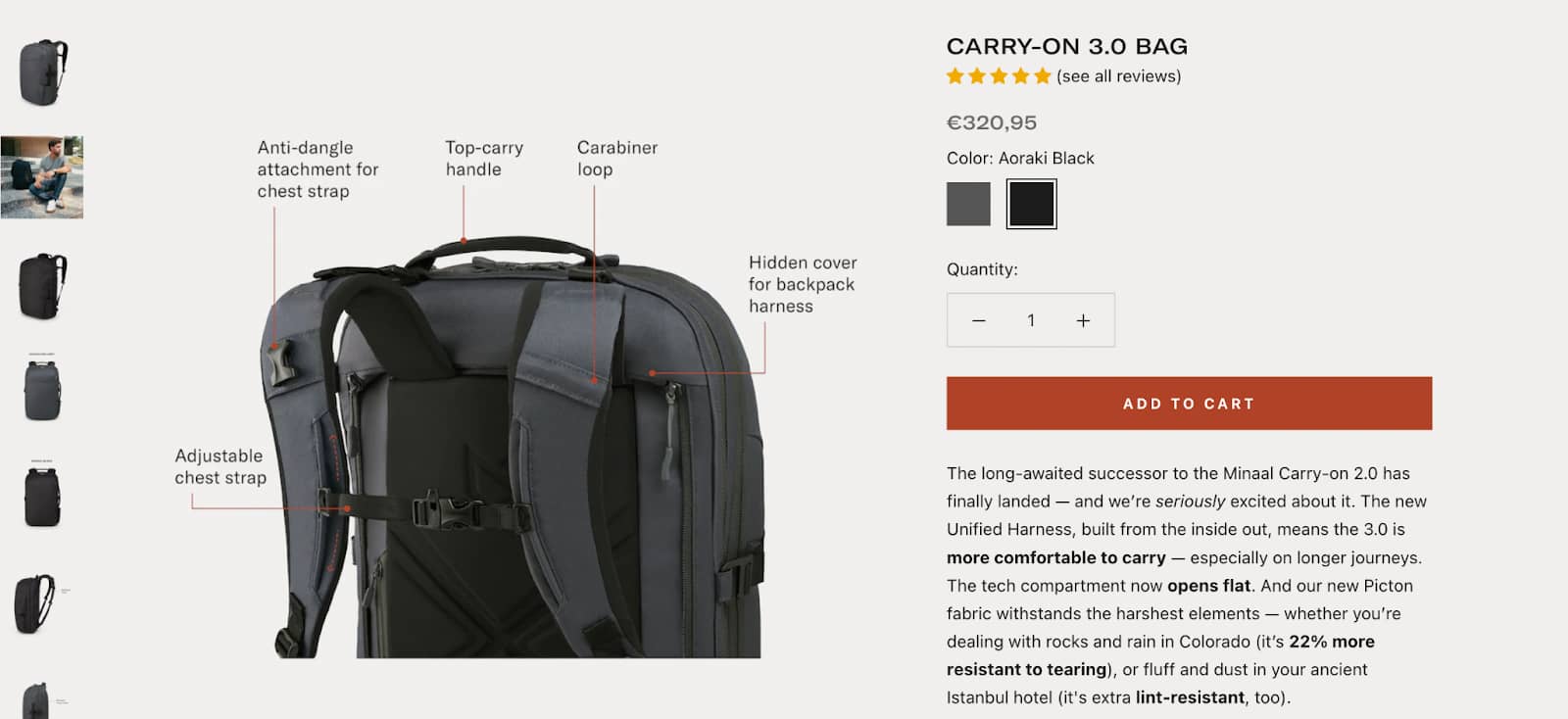
通过最少的文字、清晰的结构以及出色的产品图片,Minaal 在设计 Shopify 商店方面做得非常出色。
当你进入产品页面时,你会看到多张图片展示每个产品的使用案例。他们甚至描述了产品的每个部分并展示了其重要性。

三、结论
当我们谈论时尚网站时,设计是给人留下积极印象的最重要的部分之一。
作为时尚品牌,您的网站应该时尚、现代且有吸引力。
上述建议已经经过多年的检验,当你实施它们时,你肯定会看到积极的结果。
文章中提到的例子也对网页设计有很大的启发。
#奖励:一步一步来——不要试图一次性实施所有技巧和窍门。采取一种策略,实施它,测试并优化它,然后再继续下一个。
时尚无疑是一个竞争激烈的领域。您的网站设计必须为您的品牌代言。如果您做不到这一点,您最终可能会成为“又一个时尚网站”,而不是一个好的网站。
因此,请遵循这些提示,并让我们知道哪一个最适合您。
到那时,祝您设计愉快!