综合指南:如何进行时尚网站设计?
根据 Statistica 的数据,预计美国到 2025 年将达到 2950 亿美元。 毫无疑问,经营时尚业务很艰难,不适合轻松的人,这就是时尚网站设计非常重要的时候。
在本文中,我们将告诉您如何以正确的方式进行时尚网站设计,并向您展示一些可供学习的商店示例。
I. 如何设计出色时尚网站的终极指南
01. 保持时尚网站的导航简单
任何网站的导航都类似于建筑物的基本结构。如果不容易理解和清理,您可能会看到高跳出率并失去潜在客户。
导航由网站菜单或侧边栏中显示的链接组成。它包含网站上存在的所有页面。
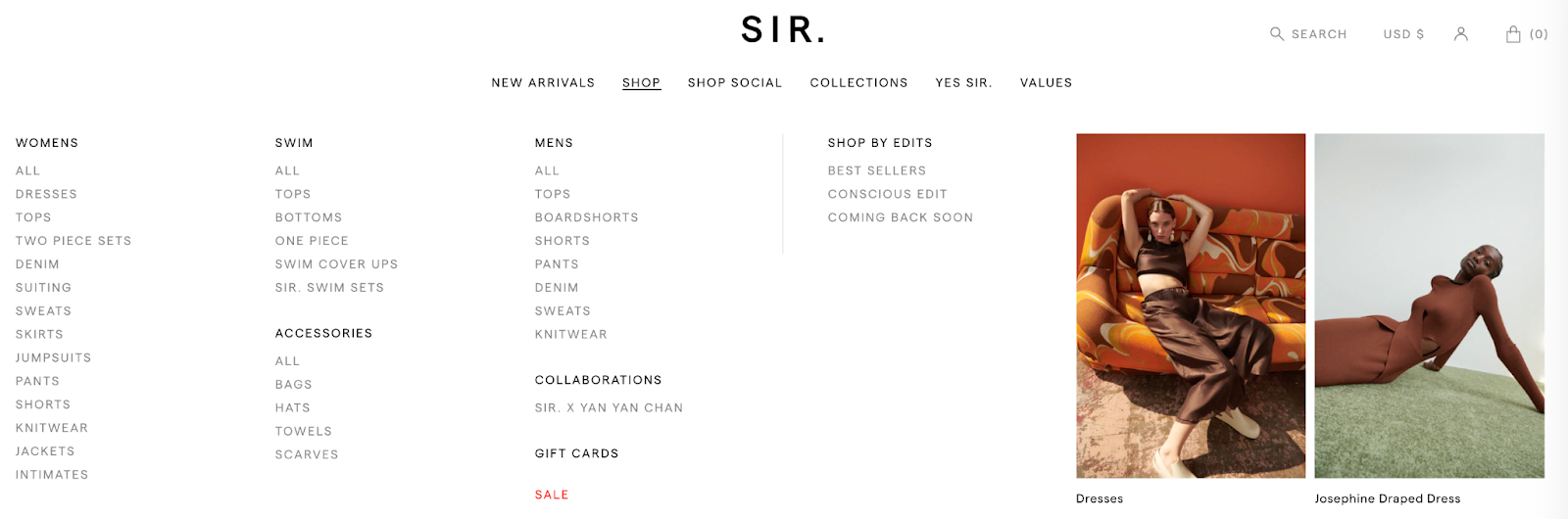
下面是一个时尚网站的干净而出色的导航栏示例。

Sir 有一个干净而系统的菜单,它列出了所有产品类别,当访问者将鼠标悬停在“商店”选项上时,会显示这些类别。这可以立即将访问者变成买家!
在 Small Business Trends 进行的一项调查中,94% 的受访者表示轻松导航是任何网站最重要的功能。
现在您知道什么是导航及其重要性,让我们看看如何让您的时装店易于导航。
您网站中需要出色导航的组件
1.1. 菜单
菜单是任何访问者在访问您的网站后首先登陆的内容。如果他们在菜单栏中找不到他们想要的内容,你猜怎么着?您失去了一个潜在客户!
说到时装店的菜单,您可以选择三种类型的菜单:
- 分层菜单
- 超级菜单
- 粘滞菜单
分层菜单是指当您第一次将鼠标悬停在分层菜单上时,它只有一个父类别列表。但是,当您进一步向下钻取时,它会显示其他可用的子类别。

超级菜单是当您第一次将鼠标悬停在它上面时,一个巨大的菜单会列出所有父类别和子类别。

最后,顾名思义,粘滞菜单会一直陪伴访问者,直到他们到达页脚。

1.2. 页脚
页脚是网站中不太受重视的部分。没有多少人知道如何以最佳方式使用页脚来推动转化。
易于导航的页脚可让您将访客重定向到产品页面。
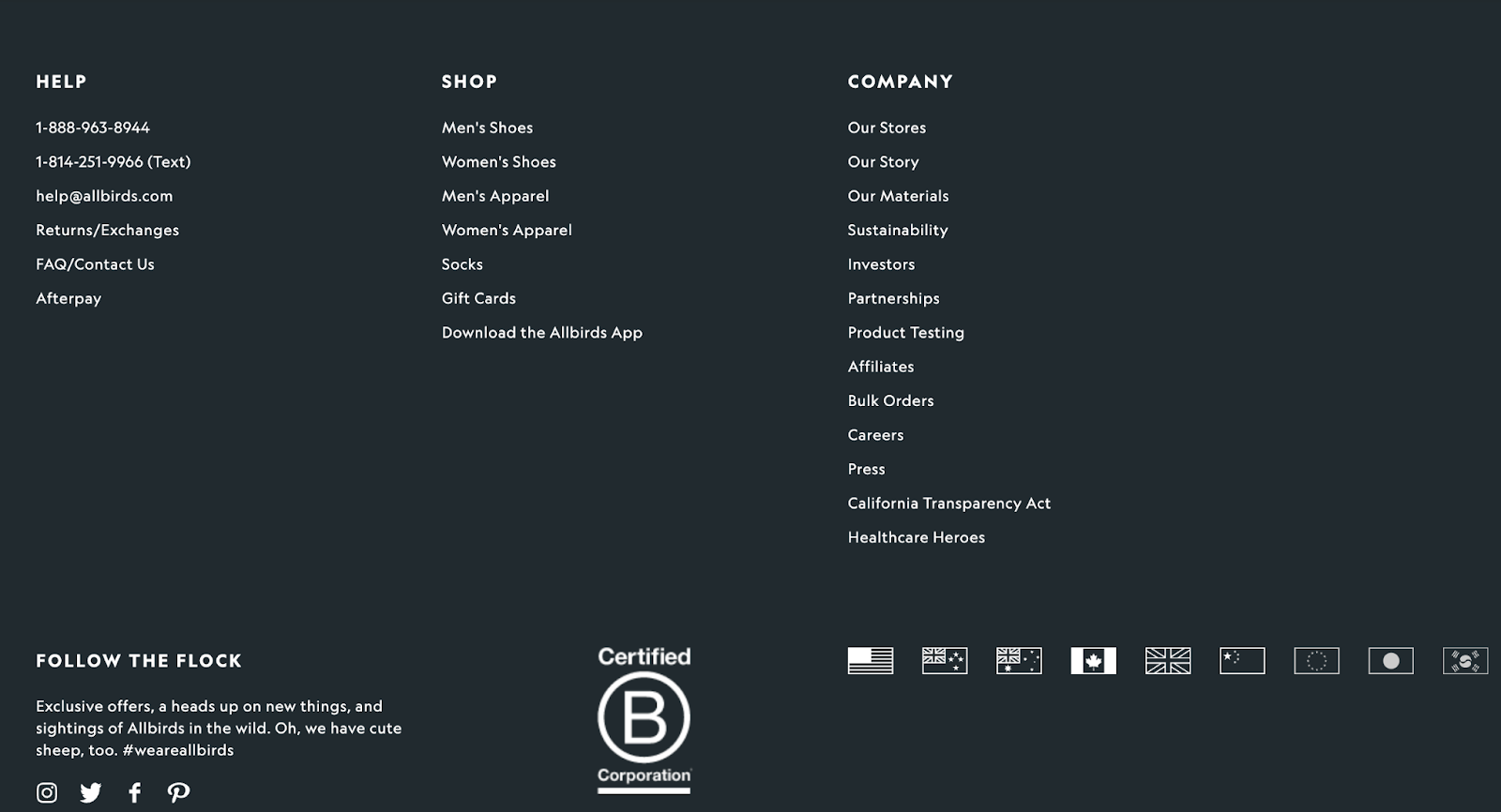
下面是一个完美设计的页脚示例。

1.3. 产品过滤器
菜单并不是您需要出色导航的唯一菜单。
如果您拥有一家时尚电子商务商店,那么您很有可能销售不同类别的多种产品。
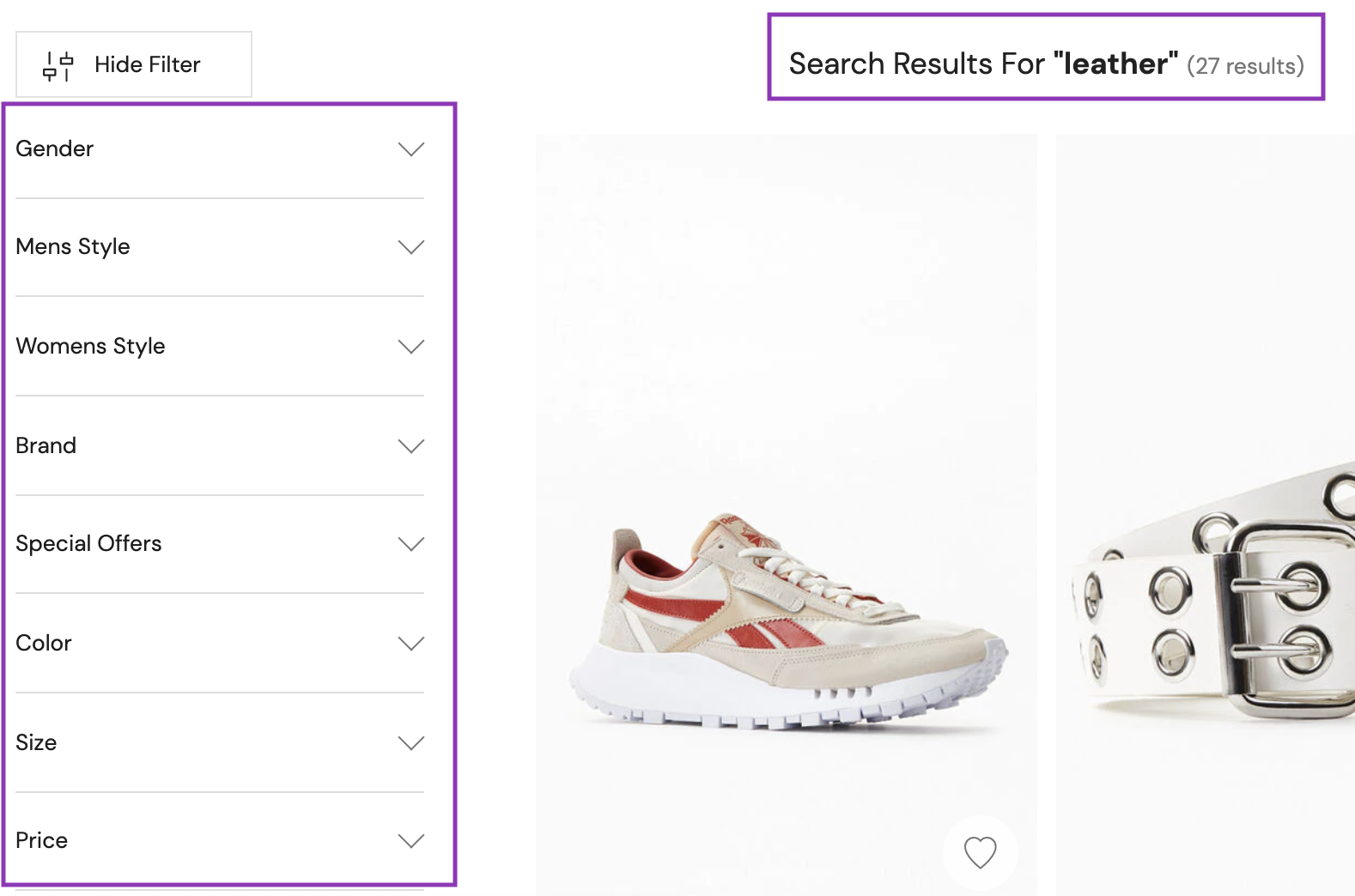
搜索筛选条件对于客户筛选和选择他们想要购买的产品至关重要。

拥有正确和个性化的搜索过滤器可以为您带来大量销售,因为访问者将能够轻松找到他们的产品。
02. 高质量的图片和视频
说到时装店,图片和视频是可以成就或毁掉您商店的设计元素。他们是皈依背后的真正驱动力。
例如,如果您在商店中销售服装,但您的图像都模糊且拍摄效果不佳,您认为人们愿意从您那里购买吗?当然不是!
90% 的在线买家认为产品图像质量是在线销售的最重要因素。
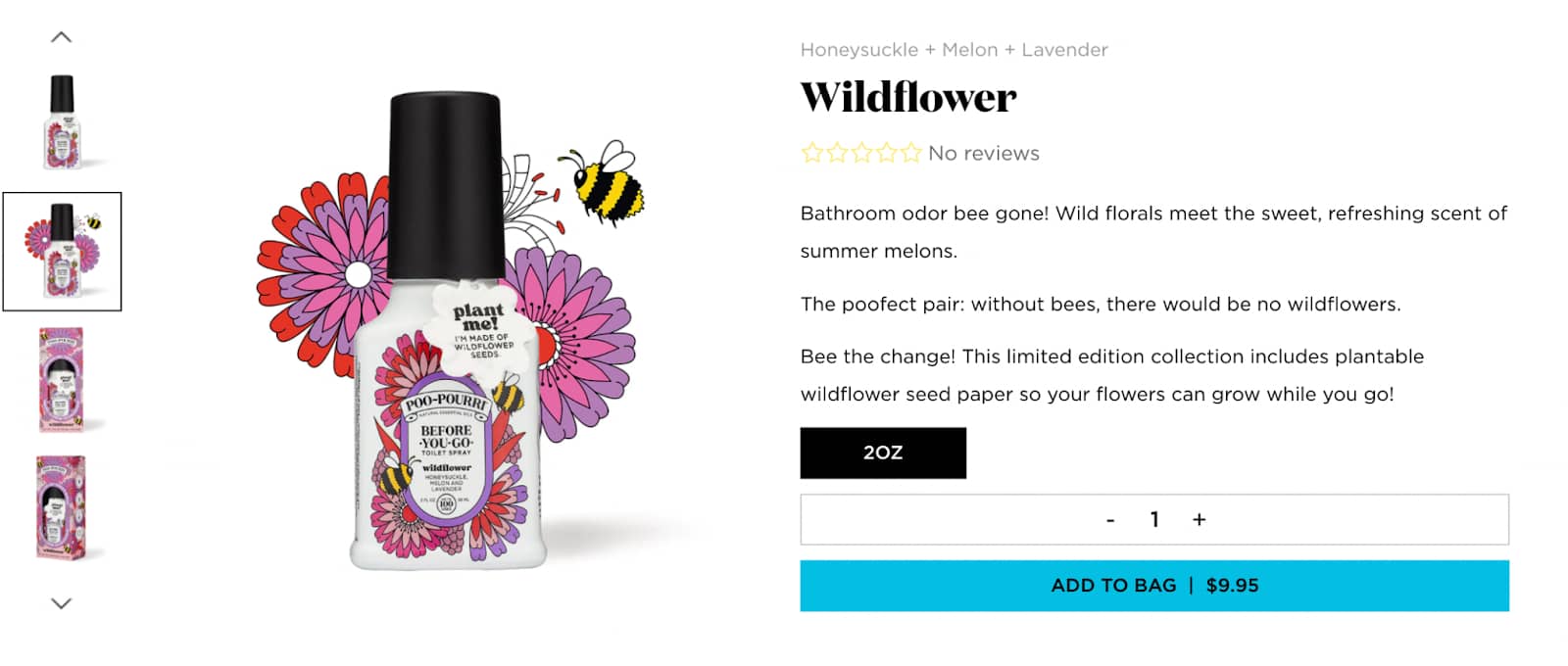
以下示例说明了如何在页面上精美地显示产品图片。

如何为您的时装店设计拍摄高质量的图片和视频
- 使用合适的相机和三脚架拍摄您的图像/视频
- 使用人工照明或自然光,不要两者混合
- 使用柔化阴影使光线从产品表面反射
- 使用扫掠或纵向模式让您的商品成为众人瞩目的焦点
- 以正确的方式应用对比;例如,如果您的商品是浅色的,则黑色背景可能会效果很好
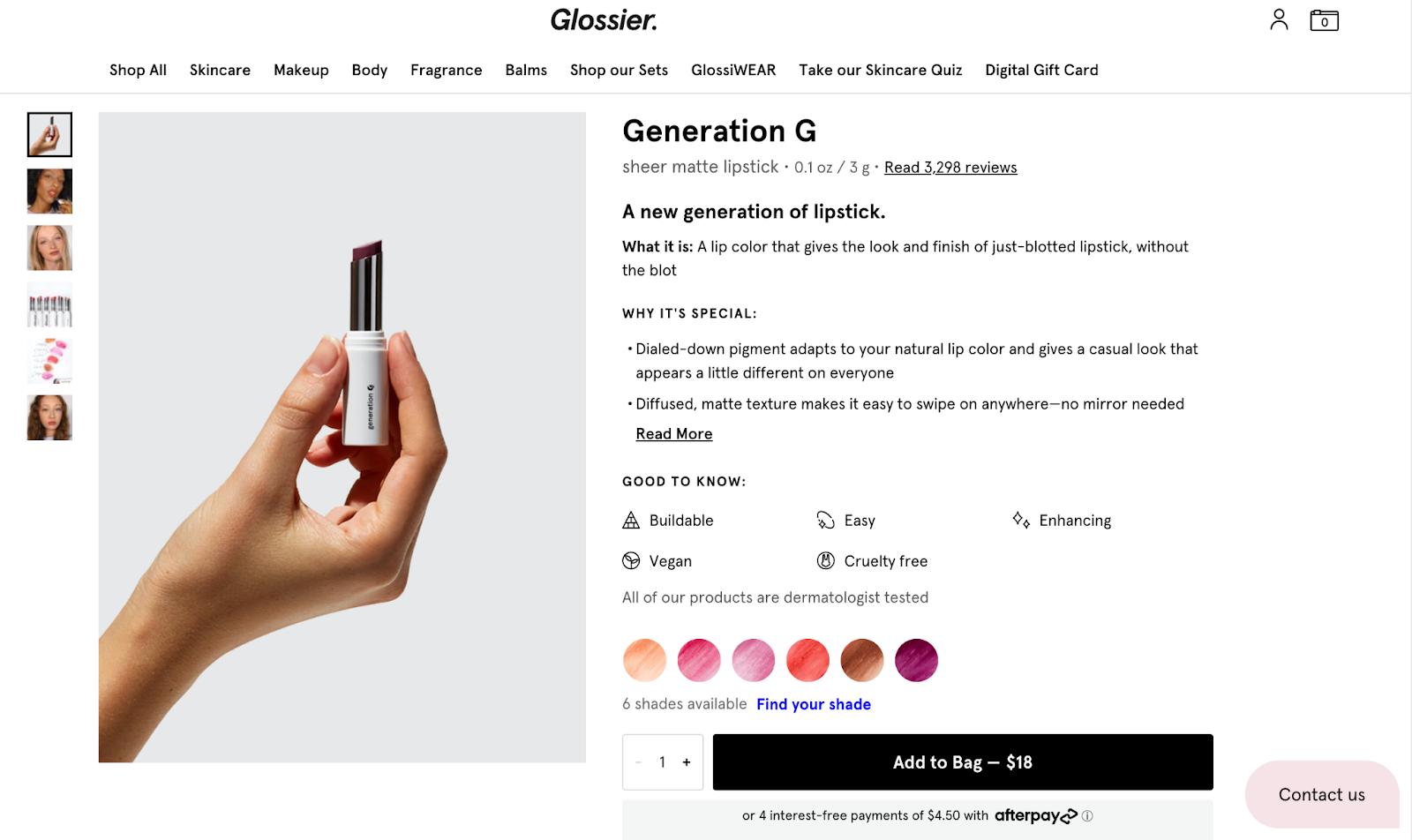
03. 创建令人惊叹的产品页面
在互联网上数以千计的时尚网站中,只有少数成功说服客户点击购买按钮。
为什么?
我们需要意识到买家访问网站是为了购买产品。就是这样。
可靠且有吸引力的优质商品图片是买家向您购买商品的驱动力。

当我们谈论时尚电子商务商店时,产品页面变得更加重要。想知道怎么做吗?
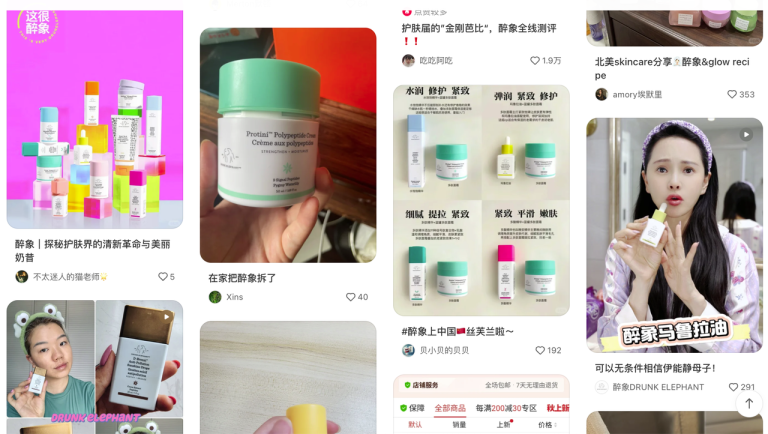
让我们考虑一下你在卖美容霜。美容霜由人们在购买前可能想知道的化学物质组成。
产品页面是告知客户这些化学物质并让他们相信产品对他们使用是安全的最佳方式。
一个好的产品页面是信息丰富、可信的,并包含有关产品的所有信息。
此外,在线时尚网站应该高度注意他们在产品描述中呈现的内容。
通常,客户在从全新的网站购买之前会进行彻底的研究。他们倾向于仔细阅读与产品相关的所有内容。
只有这样,他们才会向前迈进并购买它。因此,除了令人信服的图片外,产品页面还应包含深入的产品描述。
创建令人惊叹的产品页面的技巧
- 始终使用高质量的商品图片
- 涵盖有关您的产品、其功能以及它如何解决问题的每一个细节
- 如果有 50% 折扣之类的优惠或您的品牌提供免费送货服务,请务必在首屏提及
- 利用社交证明获得访客的信任
04. 时尚网站设计的配色方案
在为任何品牌选择配色方案之前,都会进行大量思考。配色方案代表品牌及其座右铭。
例如,服装品牌 Zara 有一个绝对白色的主题。

该品牌的服装简约而优雅。因此,网站上的白色配色方案暗示了其产品的标准和质量。
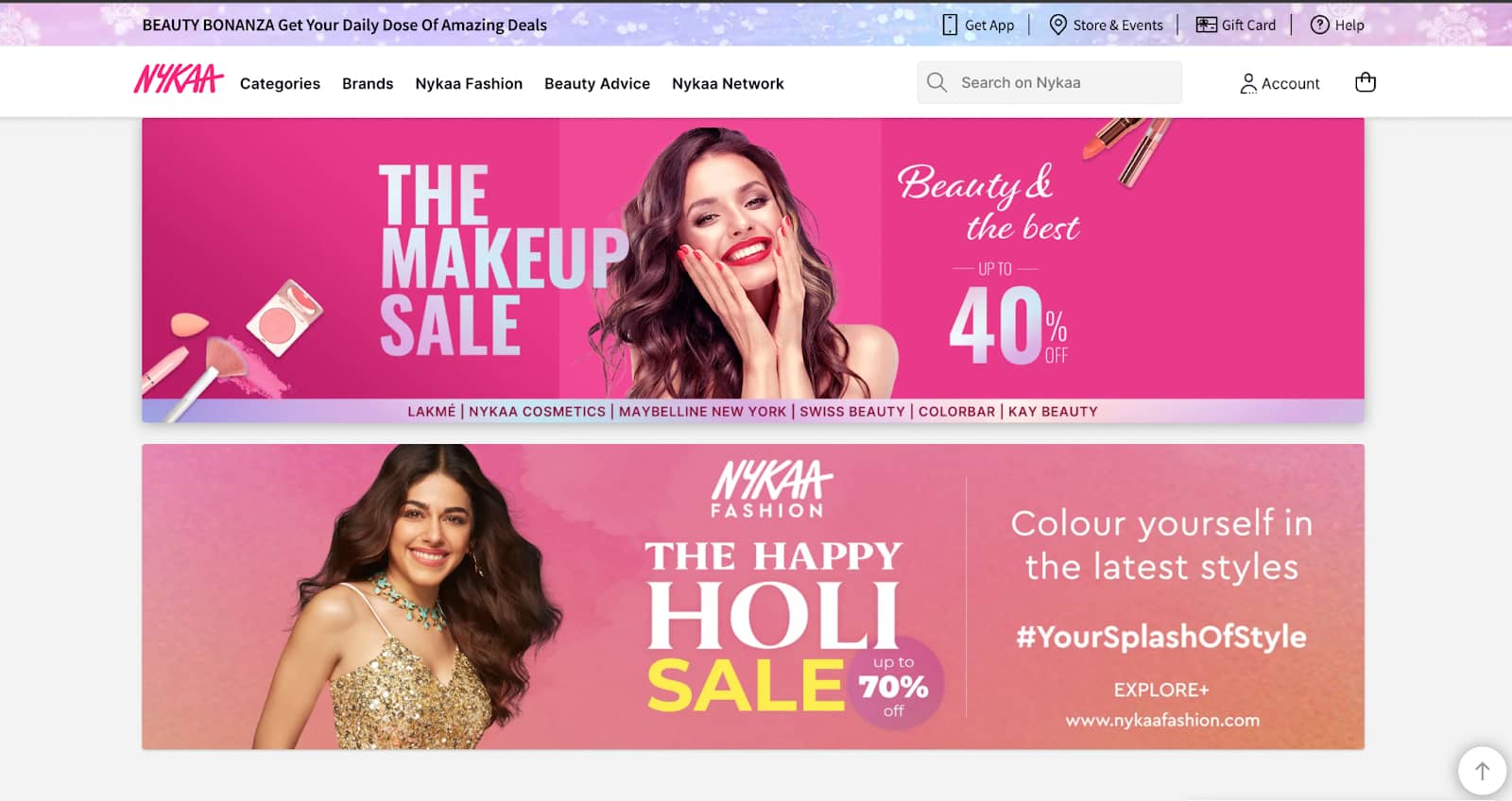
而 Nykaa Fashion 的网站描绘了黑色、白色和粉红色的配色方案。网站上的服装和配饰以女性为导向,别致且优雅。

因此,在为您的网站选择配色方案时,您必须考虑您销售的产品类型和目标受众。
为您的时装店选择合适的配色方案
想想你进入在线时装店时注意到的第一件事。产品,对吧?每次访问时尚电子商务商店时,您是否注意到相同颜色的产品?我们认为不会。
这是因为时尚品牌每季都会为他们的服装系列选择专门主题的调色板。
这为品牌提供了全年的多样性,并让客户对商店下次会带来什么新颜色主题感到好奇。
您的时装系列的配色方案应根据季节而定。选择一组特定的颜色来补充它。
许多品牌选择为该系列定下基调的底色。
您可能会注意到,许多商店的冬季系列都受到黑色、白色和灰色的启发。同时,夏季系列色彩缤纷,轻盈。
您不能忽视配色方案给您的时装店带来的影响。所以根据场合和季节来选择它。
05. 在主页上尽量减少书面内容
为时尚网站,尤其是服装网站提供较少的书面内容是一件好事。
访问者希望在登陆主页后立即看到图形、产品图片和 CTA。
在这种情况下,导航变得更加重要。
看到所有图片,访问者应该会想访问不同的页面,如果不是从您那里购买,至少要查看该网站的产品页面。
为了让您的访问者着迷,请创建令人惊叹的真实图形、有效的 CTA 和令人瞠目结舌的主页。
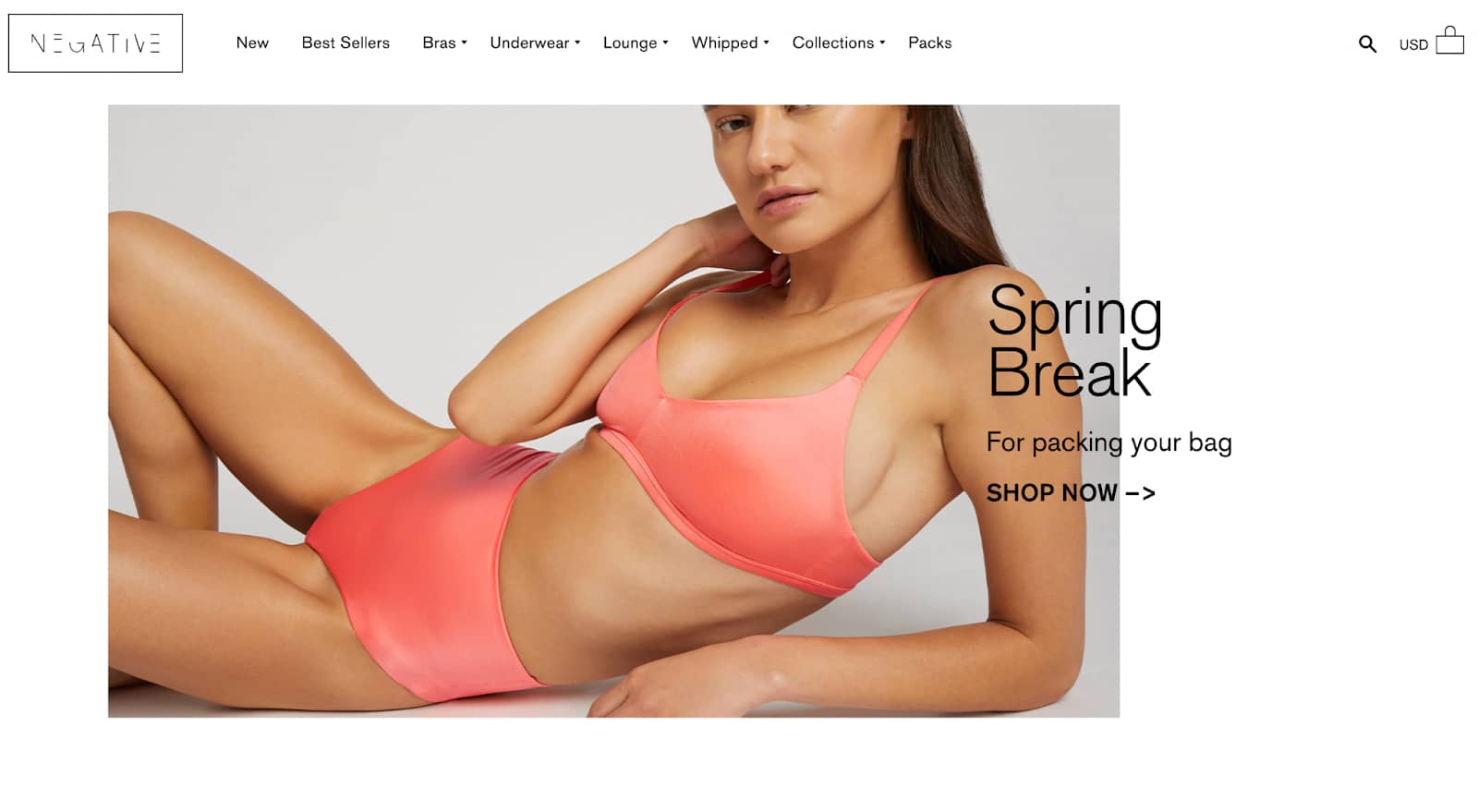
以下是 Negative Underwear 在设计主页方面做得如何。

当您进一步向下滚动时,您会看到一些可以开始购物的产品,然后进一步挖掘该网站。
06. 拥有移动响应式时尚网站设计
移动响应式网站现在很常见,必须获得良好的排名。
说到购物,它更为重要。为什么?
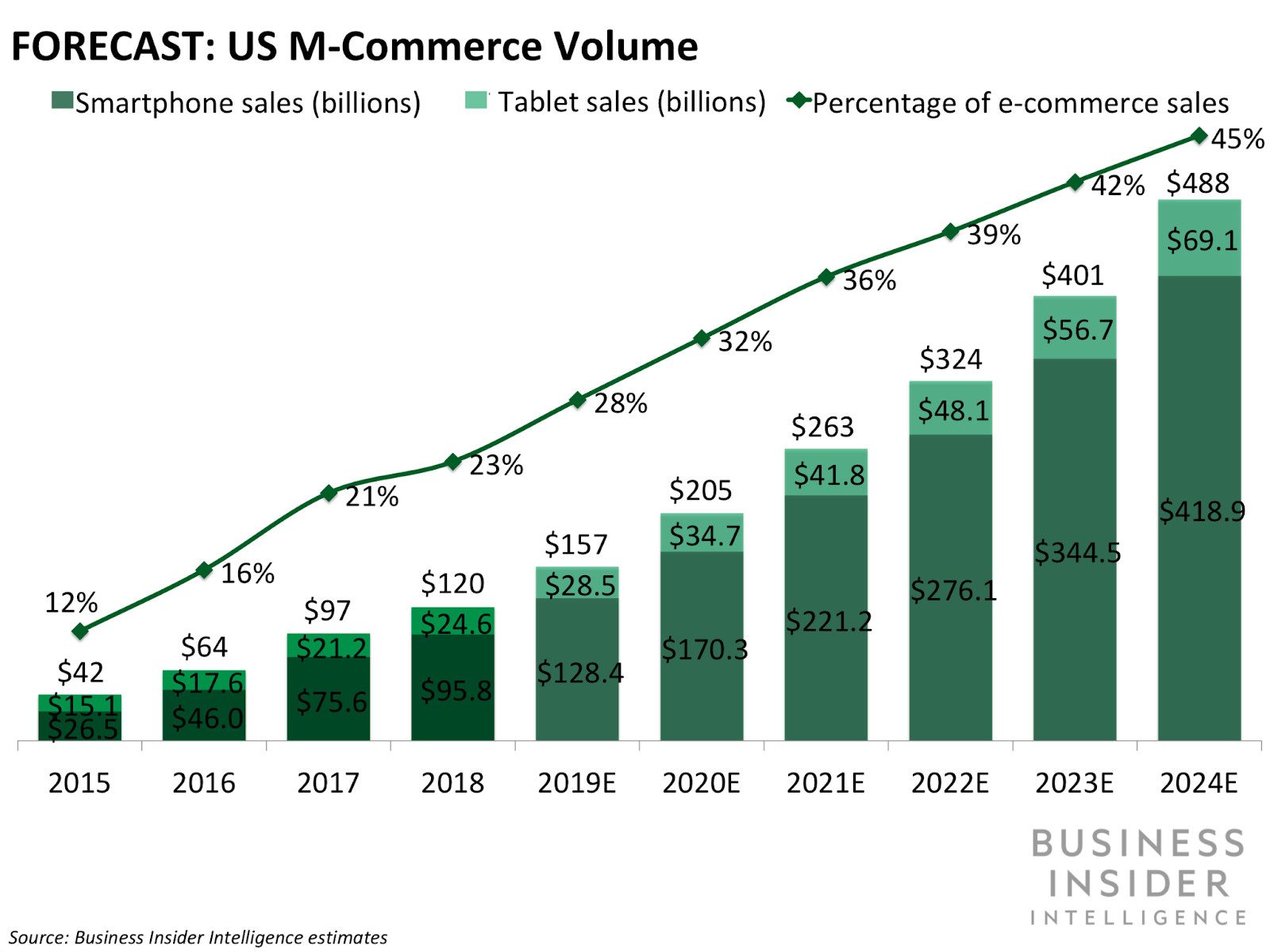
因为超过一半的在线客户通过移动设备 (M-commerce) 进行购买。

专业提示:如果您刚刚开始购买商店,请尝试移动优先的方法,而不是移动响应方法。
如何使您的时尚网站设计具有移动响应性
- 确保您选择的主题是移动响应式
- 尝试尽量减少移动设备上的书面内容
- 尽可能缩小 Javascript、CSS 和图像;网站越轻越好
- 避免使用 Flash 为您的移动版网站创建动画,因为并非所有移动设备都支持 Flash
- 调整手机 CTA 的大小和位置
- 使用大而可读的字体,并在内容之间留出足够的空间,以便访问者可以轻松点击它
07. 以正确的方式利用多样性和包容性
多样性和包容性有助于将您的品牌与不同的受众联系起来,并与访客建立联系。
为您的产品和主页使用不同的照片是在情感层面上与访问者建立联系的最佳方式。
成为多元化品牌的另一个优势是吸引 LGBTQ+ 客户。
在购物方面,LGBTQ+ 社区是最被低估的。它的购买力为 3.7 万亿美元。是的,你没看错, 带“万”的万亿。
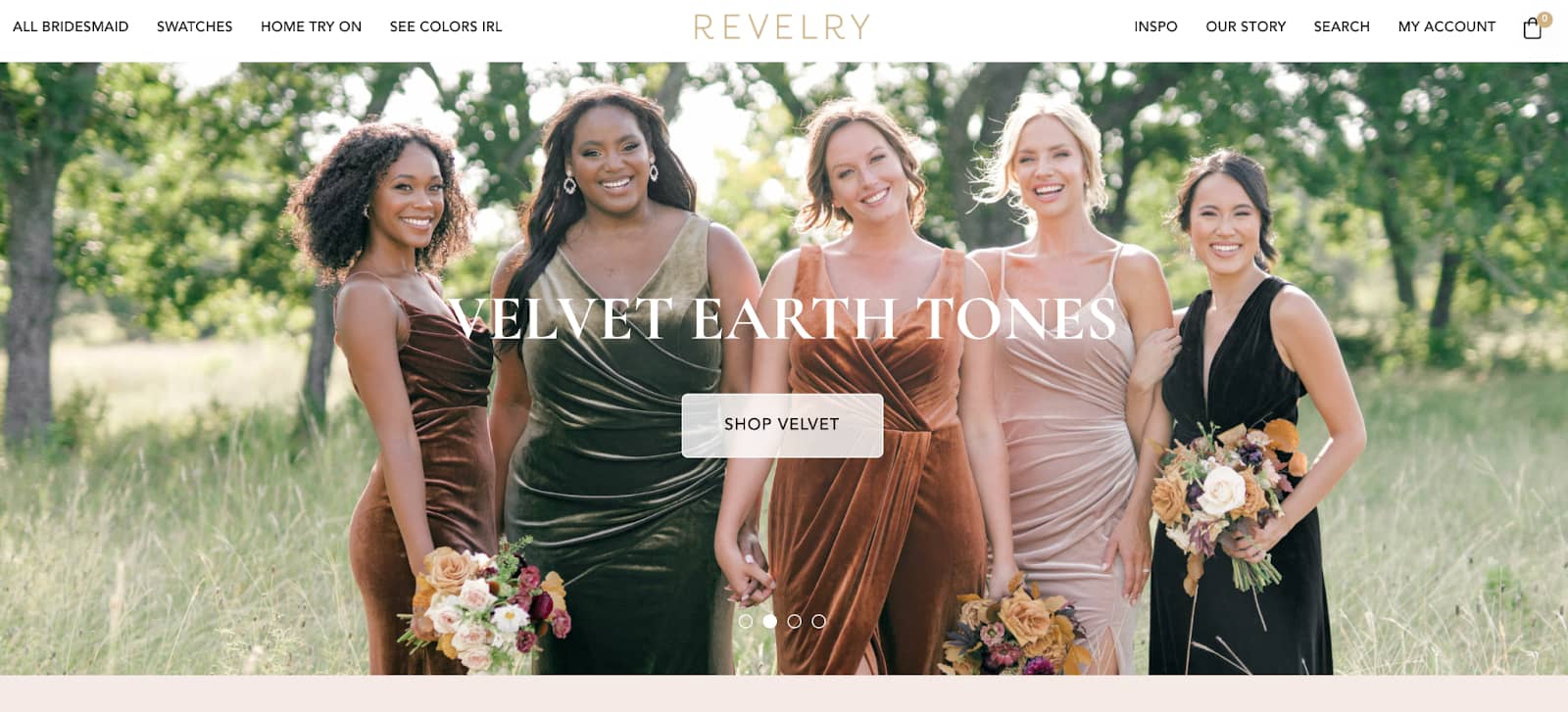
这是一个时尚网站 – Revelry 以正确的方式利用多样性。
他们每月大约有 250,000 名访客,这不是一件小事。

08. 充分利用社交媒体
社交媒体平台是全球最受欢迎的平台之一。今年,活跃的社交媒体用户数量已超过 45.5 亿大关。
您知道拥有时装店时利用社交媒体的最佳方式吗?
答案在于这 3 个词:用户生成的内容。
当您的客户在社交媒体上发布赞赏和使用您的产品的帖子时,用户生成的内容 (UGC) 就会诞生。
这就像虚拟的口碑营销。当人们看到他们的朋友甚至陌生人的生活因您的产品而发生的变化时,他们会立即与之建立联系。
UGC 是最强大的营销媒介之一,因为它不花任何钱,它在最情感的层面上将一个人与品牌联系起来。
通过要求您的客户在社交媒体上发布产品评论/指南,您可以立即获得新客户并使您的收入飙升。
现在让我们看看一些时尚网站设计示例以从中汲取灵感。
II. 可供学习的 4 家时装店示例
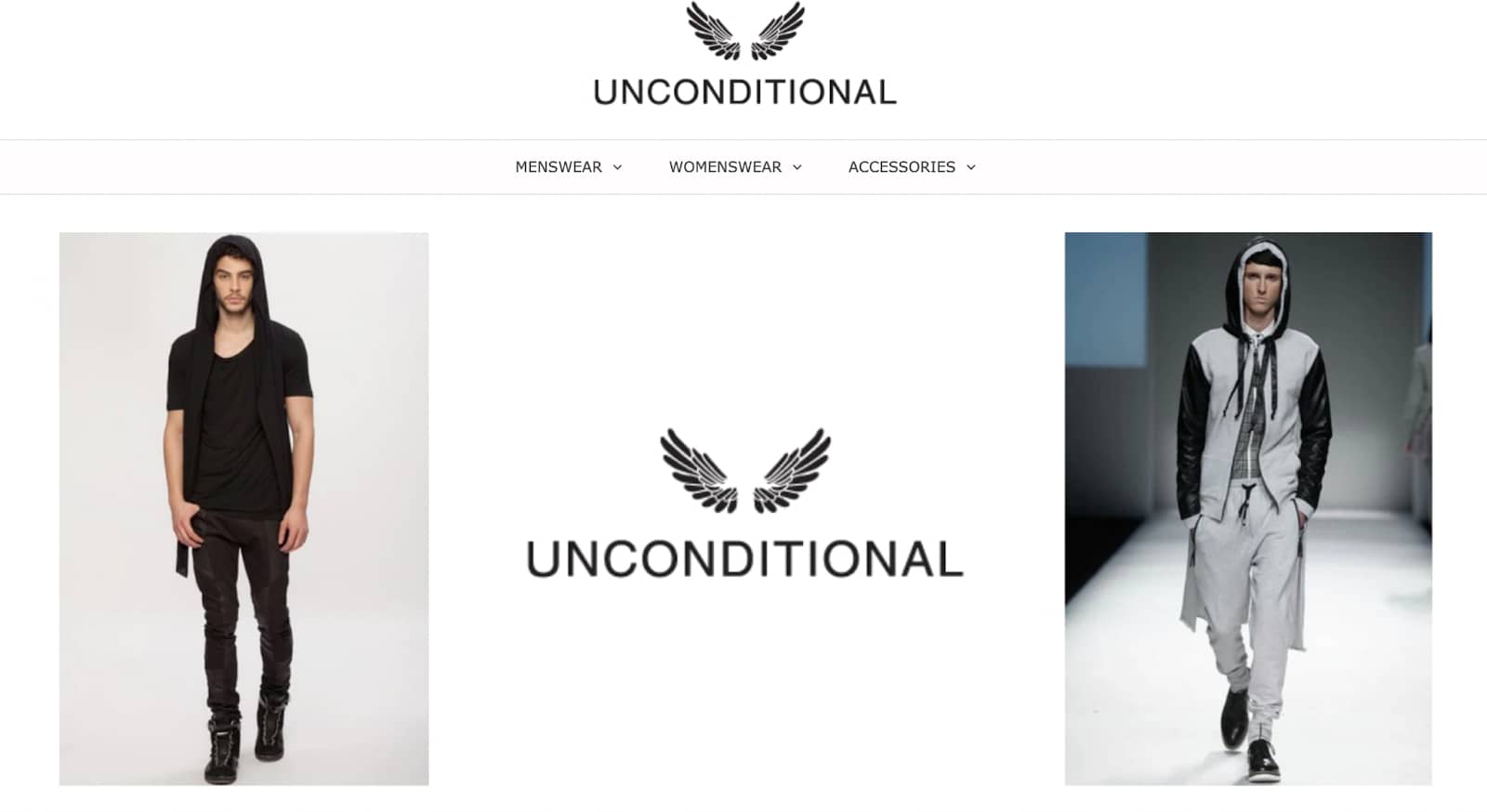
01. UNCONDITIONAL
Philip Stephens 于 2003 年创立了 UNCONDITIONAL。这家商店最初是实体店,最初只推出了一个男士针织品和针织衫胶囊系列。

这个系列取得了巨大的成功,使 Philip 接下来推出了女装系列。他们的系列在伦敦时装周上展出了 8 季。
该品牌不针对特定的年龄段,而是针对心态。UNCONDITIONAL 的购买者是青少年和老年人(他们的一位客户 80 岁)。
我们为什么喜欢 UNCONDITIONAL Online Store
构建 UNCONDITIONAL 的网站设计理念完美无缺。它简约而有影响力,代表着现代时尚。
他们在主页中使用了多样性,并且它的构建方式吸引了人们探索更多页面。
使用的配色方案是老式的黑白,总是有效的!
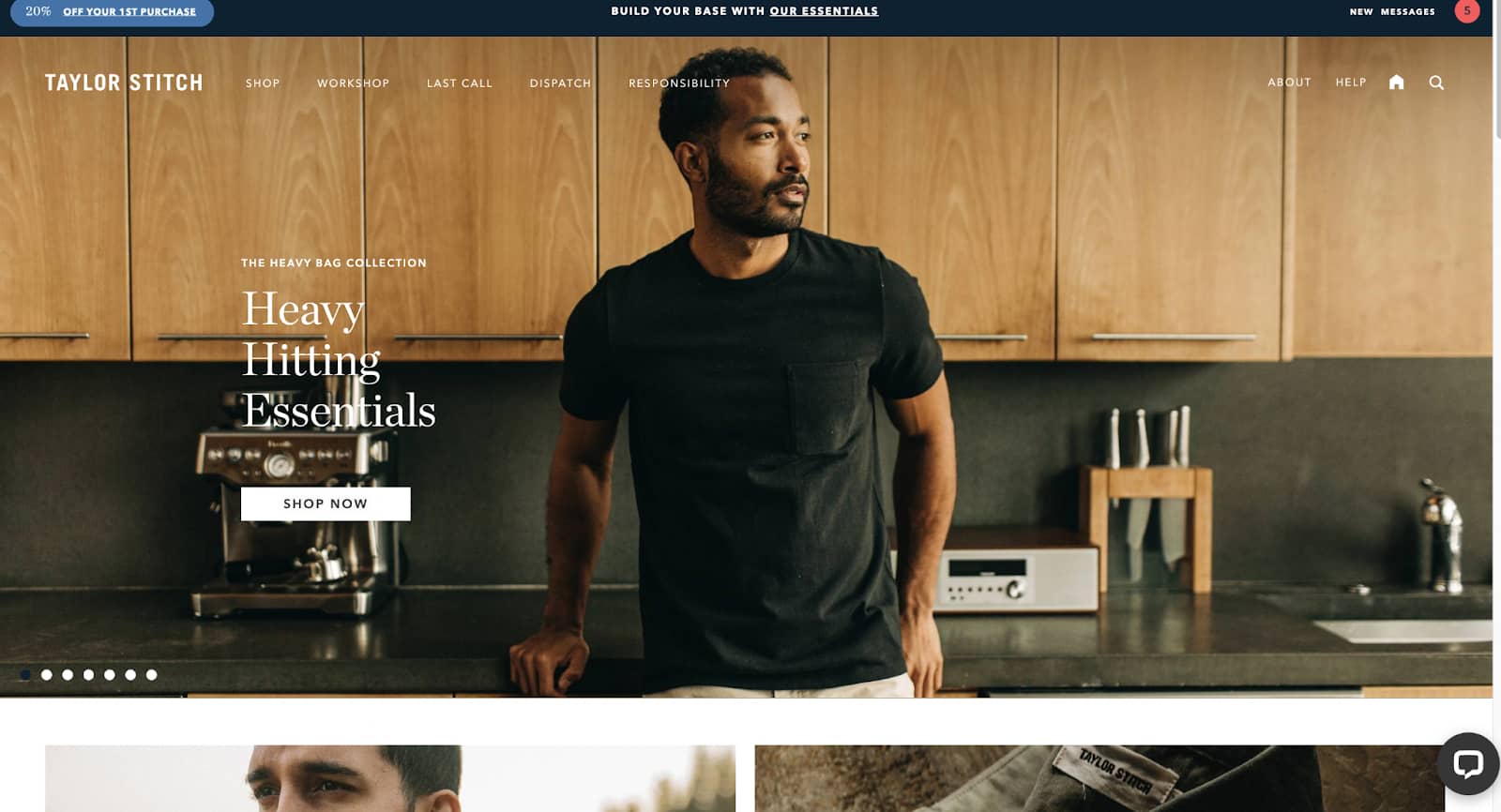
02. Taylor Stitch
Taylor Stitch 于 2010 年推出了其在线商店。该品牌销售定制和定制男装。

他们的使命是让每个人都能买得起精致的男装。
该公司将其视为一家核心衬衫公司。
Taylor Stitch 关心环境,因此尽可能使用回收和可再生材料。
该公司还在 Valencia 和 Chestnut 拥有 2 家实体店。
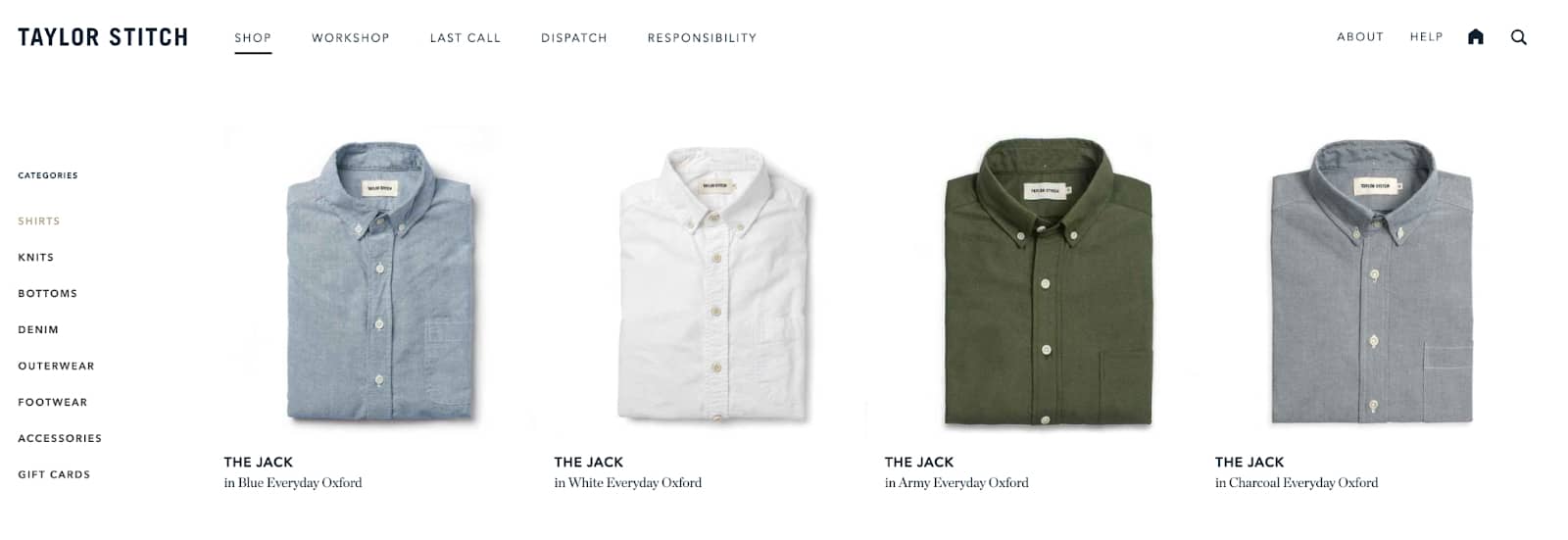
我们为什么喜欢 Taylor Stitch Online Store
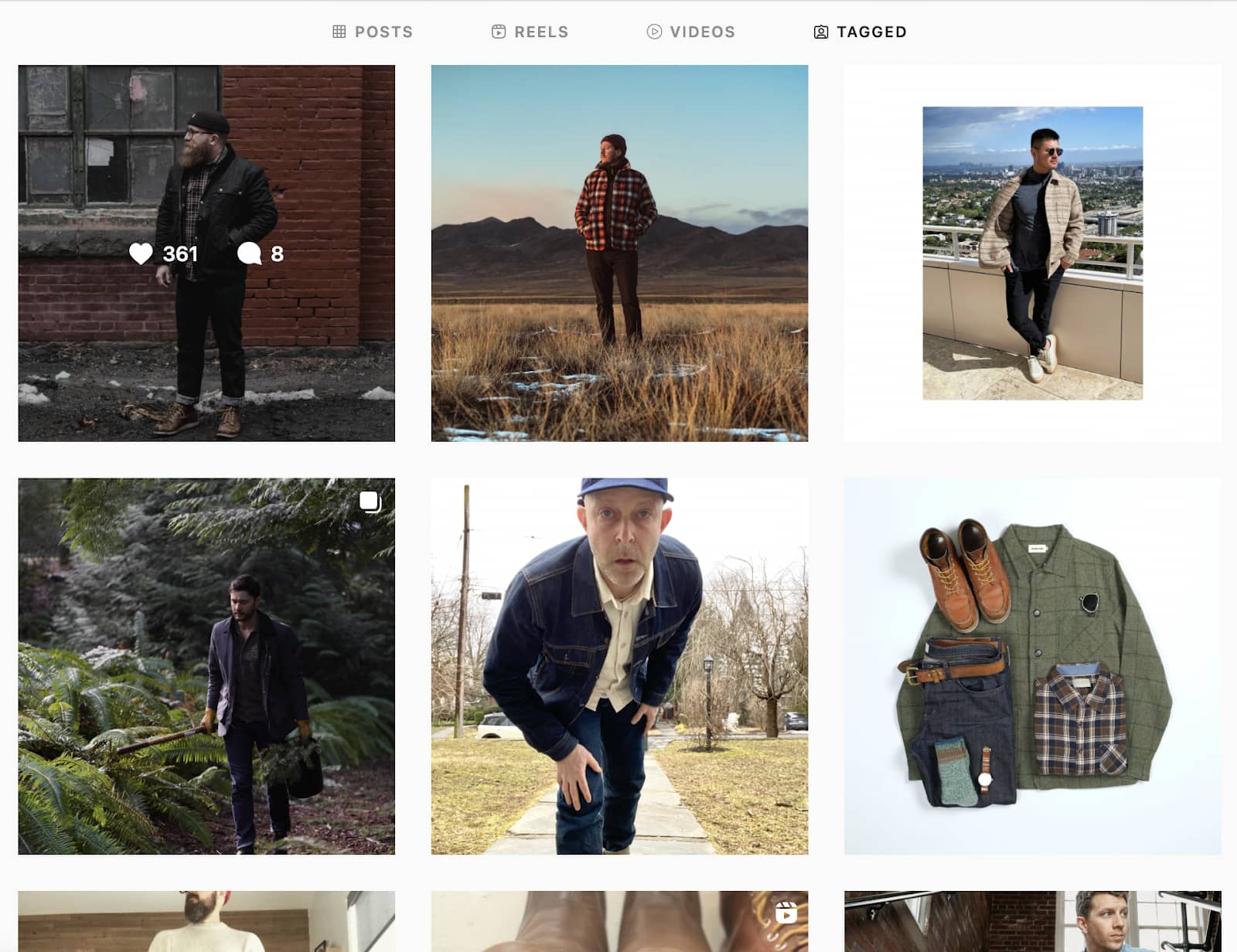
Taylor Stitch 利用用户生成的内容来推动销售。
当我们查看其 Instagram 页面的 Tagged 部分时,我们看到大量客户标记 Taylor Stitch 并发布他们远足、聚会、骑行等的照片。

除了营销,他们的商店导航也很棒。客户可能想要访问的每个页面都在主页菜单上。
他们使用分层菜单来显示他们最好的产品——当您将鼠标悬停在商店选项上时,按类别划分。

03. HELM
该公司于 2009 年售出了第一双靴子,从那时起,HELM 一直在制造多功能、永恒且实用的靴子。

他们制造的每一双靴子都经过一份由 14 位制鞋商执行的 153 个步骤的清单。因此,当您购买 HELM 时,无需担心质量。
该公司生产皮靴的目的只有一个:耐力。
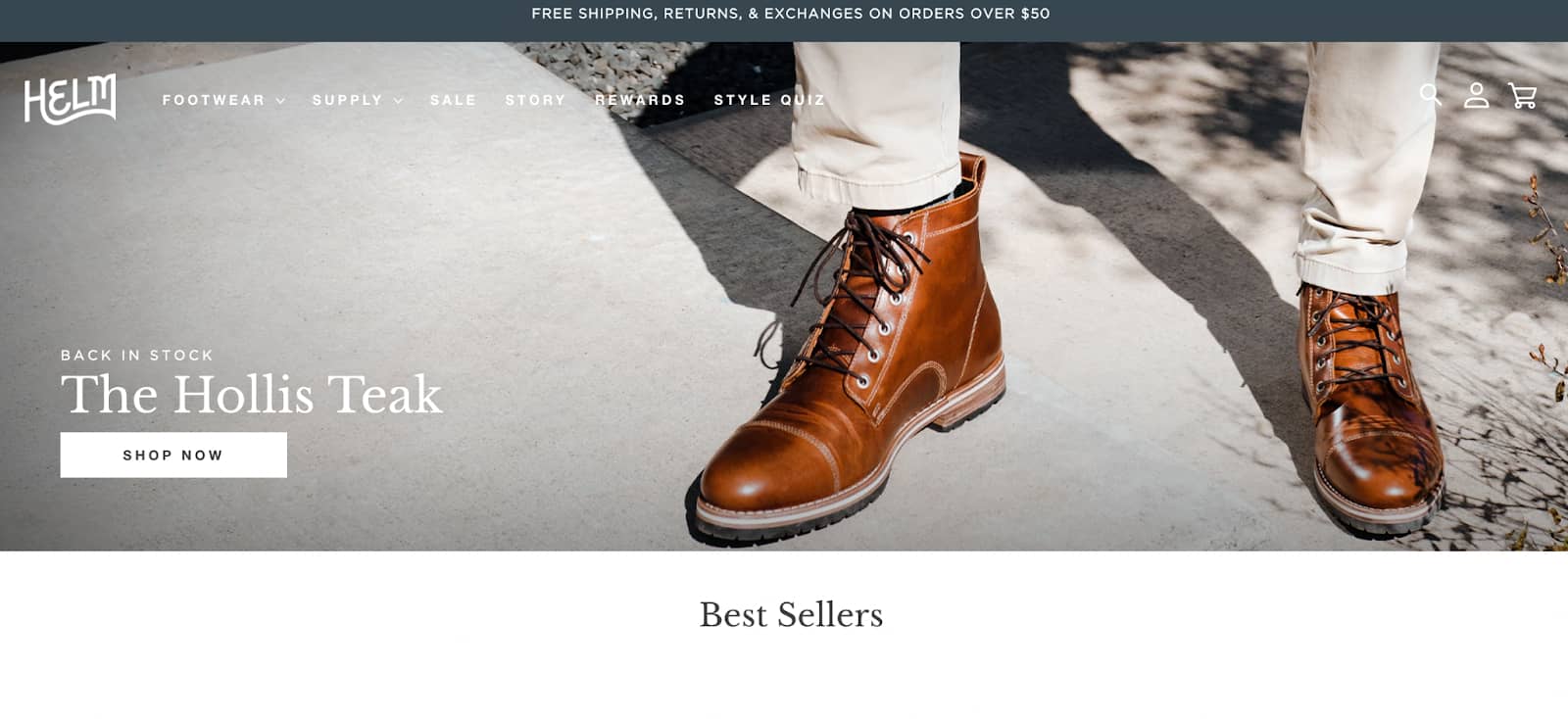
我们为什么喜欢 HELM Online Store
该网站的首屏内容有一个 CTA,销售他们最需要的靴子。因此,他们试图立即带来销售。
如果你问我们,这是我们见过的最好的时尚网站设计之一。
他们在捕获产品图片和编写产品描述方面做得很好。

最后,许多公司提供免费送货和退货服务,但未能迎合他们的受众。
通过将其贴在主页的顶部,HELM 确保每个来到他们商店的访客都能首先看到它。
04. Minaal
Minaal 是一家在全球范围内销售高品质旅行装备的公司。两位新西兰居民,Jimmy和Doug,在2013年创立了Minaal。

该公司从第一天起就完全由社区资助。2015 年,Minaal 发起了第二次 Kickstarter 众筹活动,并从 2,400 多人那里筹集了 ~700,000 美元。
这让他们感到震惊,因为他们的活动目标只有 10,000 美元。
当 Covid 席卷全球时,他们的业务受到影响,但他们一直在忙碌。快进到 2022 年,Minaal 现在是一家 100% 远程工作且盈利的公司。
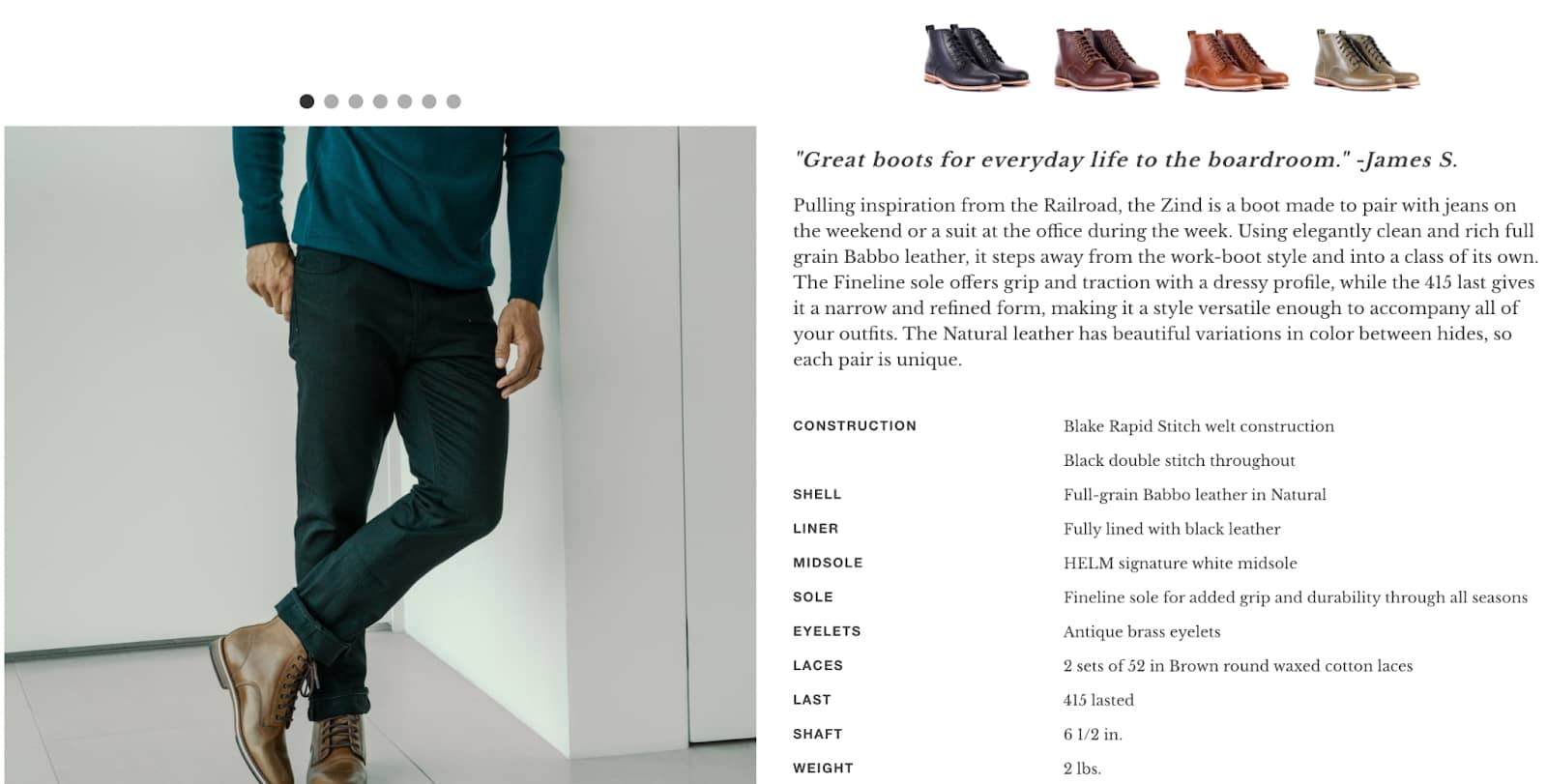
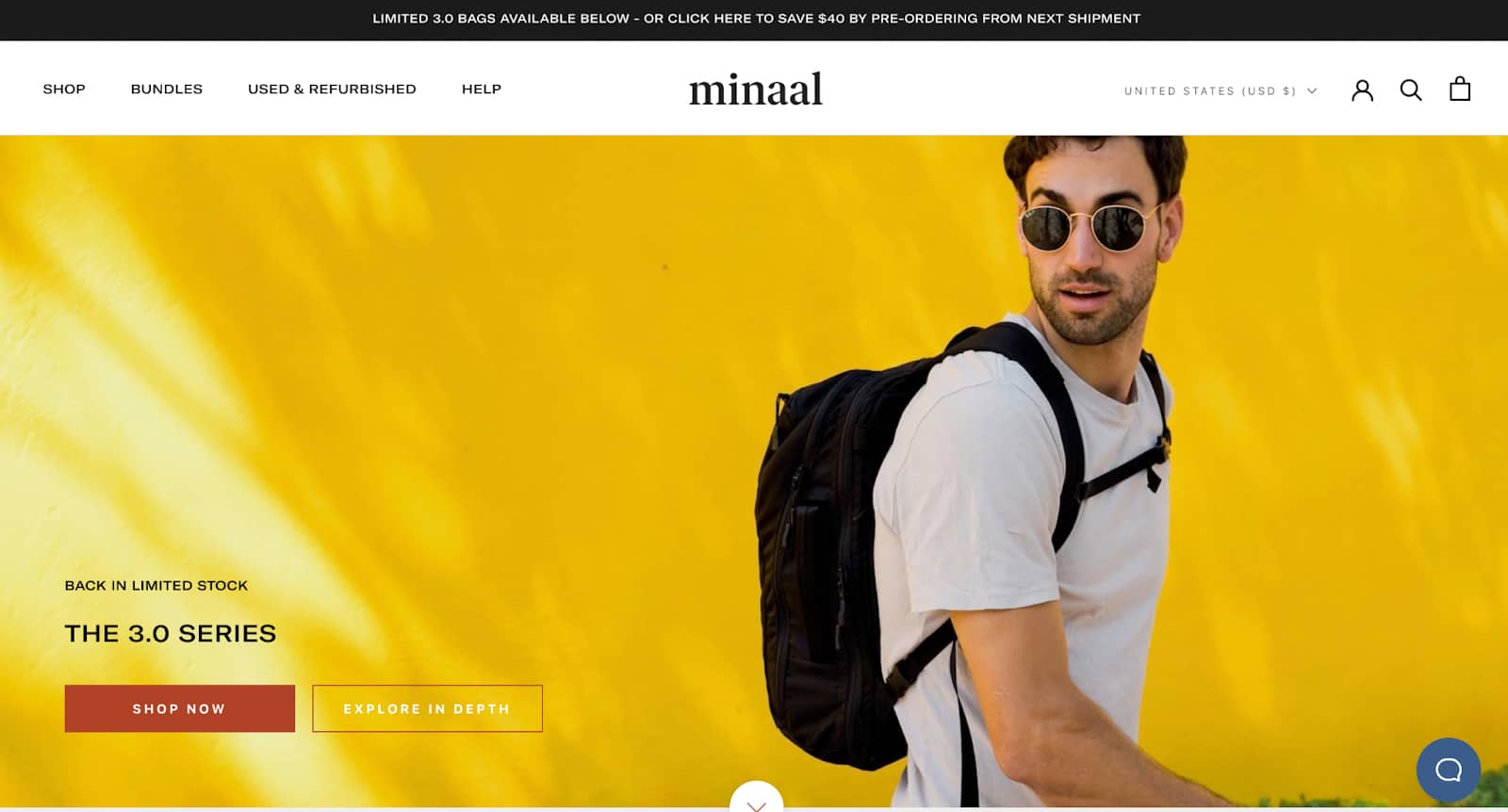
我们为什么喜欢 Minaal Online Store
凭借最少的文字、清晰的结构和出色的产品图片,Minaal 在设计 Shopify 商店方面做得非常出色。
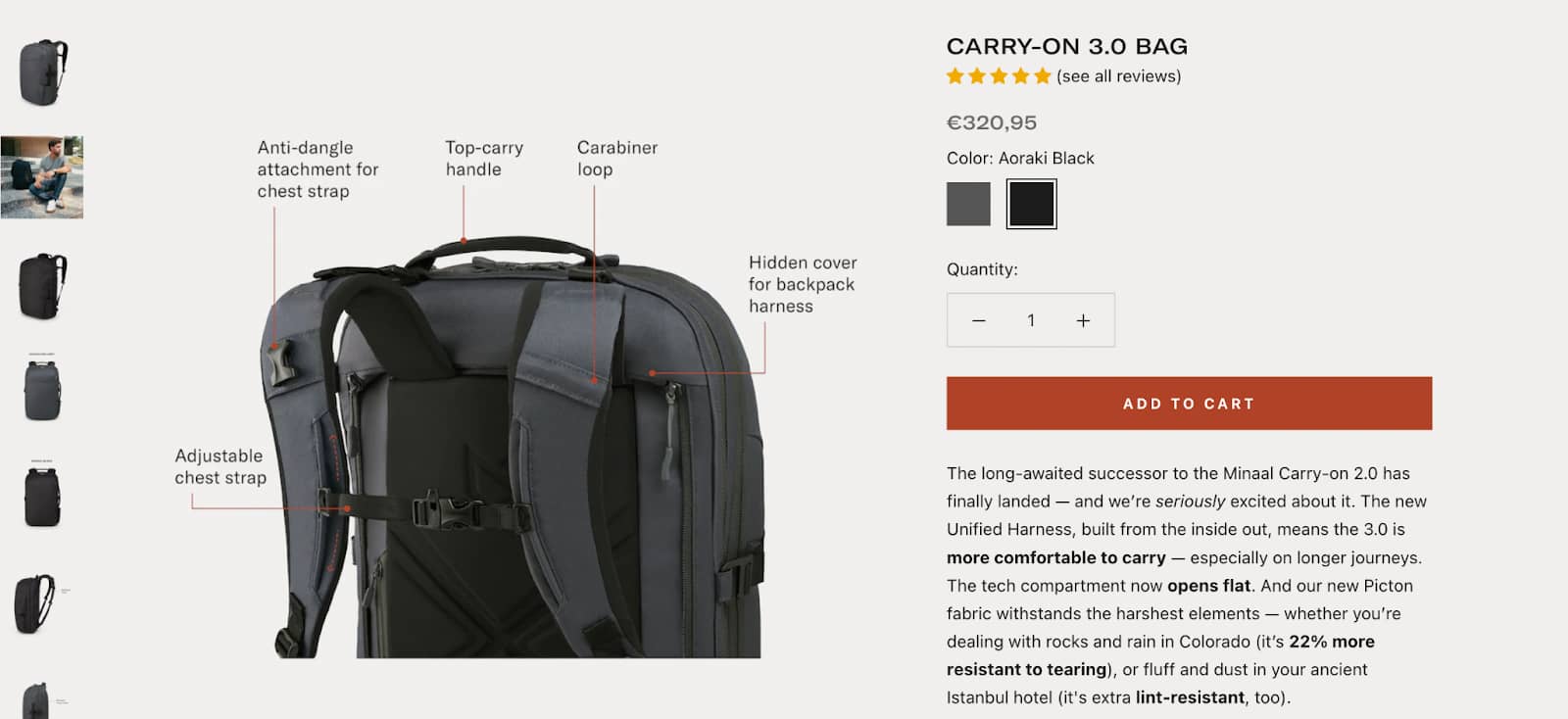
当您转到产品页面时,您会看到多张图片,其中显示了他们每个产品的用例。他们甚至描述了他们产品的每个部分并展示了其重要性。

在此处向 Fashion MORE 出色的 Shopify 商店学习。
III. 结论
当我们谈论时尚网站时,设计是给人留下积极印象的最重要部分之一。
作为一个时尚品牌,您的网站应该是时尚的、现代的和有吸引力的。
上面提到的技巧已经经过了多年的测试,当你实施它们时,你肯定会看到积极的结果。
文章中提到的示例也是一个很好的网页设计灵感。
#Bonus:一次迈出一个脚印 – 不要尝试一次实施所有提示和技巧。采取一种策略,实施它,测试和优化它,然后才能继续下一个策略。
时尚无疑是一个竞争激烈的利基市场。您的网站设计必须代表您的品牌。如果你不这样做,你最终可能会成为 “另一个时尚网站 ”,而不是一个好的网站。